
Webbutikens design - vinner det visuella eller konverteringsoptimeringen?
När man designar webbutikens utseende måste man försöka hitta en balans mellan det visuella och konverteringsoptimeringen. En snygg bild eller video som fyller hela startsidan kan ge ett häftigt intryck på besökare, men gör kanske inte så mycket för webbutikens grundsyfte; att sälja. En webbutik kan såklart vara både visuellt imponerande och säljande, så länge man planerar helheten noggrant.
ANVÄNDARVÄNLIGHETEN
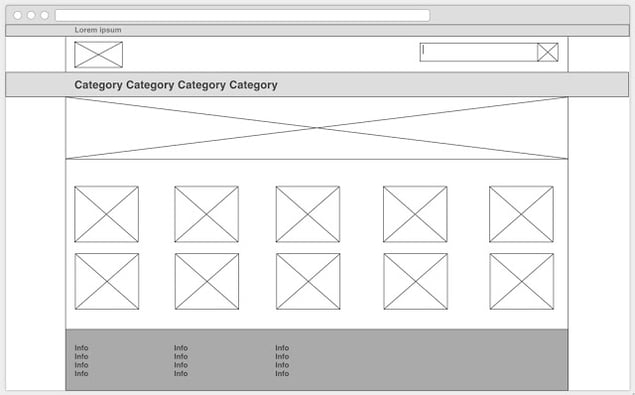
För att kunderna ska kunna lägga till en produkt i varukorgen och beställa den måste det vara enkelt att hitta produkterna. Om kategorimeny och produktsök placeras så att de är enkla att upptäcka blir det också lättare för kunden att hitta produkterna. När man ska placera de olika elementen är det ingen idé att försöka uppfinna hjulet igen, utan bättre att placera dem på ställen där andra webbutiker vanligtvis har de placerade. På det sättet vet kunden automatiskt var de ska titta (och var de ska peka med musen). För några år sedan gjorde vi en liten undersökning om var olika element är placerade. Resultaten kan kanske vara lite föråldrade, men tanken med att göra användandet enklare genom att placera olika element på vanliga platser gäller fortfarande.
FRAMHÄVANDET AV PRODUKTER
Förutom kategorimeny och sökruta är det också en bra idé att lyfta fram produkter direkt på butikens startsida. Helst högt upp på sidan så att man slipper scrolla så mycket innan man hittar produkterna. Att framhäva produkter på startsidan har många fördelar. De berättar direkt för en ny besökare vad för slags produkter som finns i butiken och väcker intresse att se mer. De skapar också en visuell känsla med hjälp av produktbilderna och hjälper även i sökmotorsynligheten för produkterna man lyfter fram. Här ett exempel från Vitàlamin.se:

BANNERS
Ofta är det populärt att ha ett bildspel med banners som bläddrar på startsidan. Med hjälp av bilderna kan man skapa ett första intryck och de fångar effektivt blicken. Det är alltså en bra idé att utnyttja den här blickfångaren för att främja säljandet och lyfta fram erbjudanden, speciella produkter eller populära kategorier. Genom att klicka på bannern kommer kunden snabbt till produkterna och kan beställa. Ett fungerande sätt att använda banners kan också vara att presentera sina servicelöften. T.ex. "Fri frakt för beställningar över 1000kr" eller "Leverans inom 1-3 dagar" eller något annat sätt man använder för att övertyga kunderna att webbutiken är ett bättre alternativ än konkurrenterna. Om bildspelet bara visar snygga bilder är dess enda värde att skapa en känsla och den kan t.o.m. störa försäljningen.
FOOTERN
Besökare letar ofta efter kontaktuppgifter och information om företaget i webbutikens footer för att läsa mer innan de känner sig säkra att genomföra en beställning. Därför är det lönt att lista alla möjliga länkar som finns i footern. Allmänna villkor, integritetspolicy, leverans- och returvillkor, betalsätt, företagets kontakt- och bakgrundsinformation, sociala medier osv. Här ett exempel från Minhud.com:

SAMMA ANVÄNDARVÄNLIGHET OCH UPPLEVELSE PÅ MOBILA ENHETER
I mobilversionen måste man tänka på hur elementen ska få plats på en mindre skärm utan att offra varken det visuella eller användarvänligheten. Därför får man oftast göra några kompromisser i mobilversionen. Kategorimenyn kan man t.ex. trycka ihop bakom en menyknapp (t.ex. en "hamburgersymbol") som öppnar hela menyn när man klickar på den, varukorgen kan visas som endast en bild och en del element kan man kanske dölja helt i mobilversionen om de inte är helt nödvändiga för användarvänligheten. Det viktiga också i mobilversionen är att det är enkelt att hitta produkterna och beställa.

Vilkas erbjuder sina kunder hjälp med att designa webbutiken
- Temabutiken har flera teman som får även en gammal butik att se modern ut, också i mobilen.
- Man kan också beställa en skräddarsydd design för webbutiken från oss. Kontakta forsaljning@vilkasgroup.se om du vill ha hjälp med att förbättra webbutikens design!