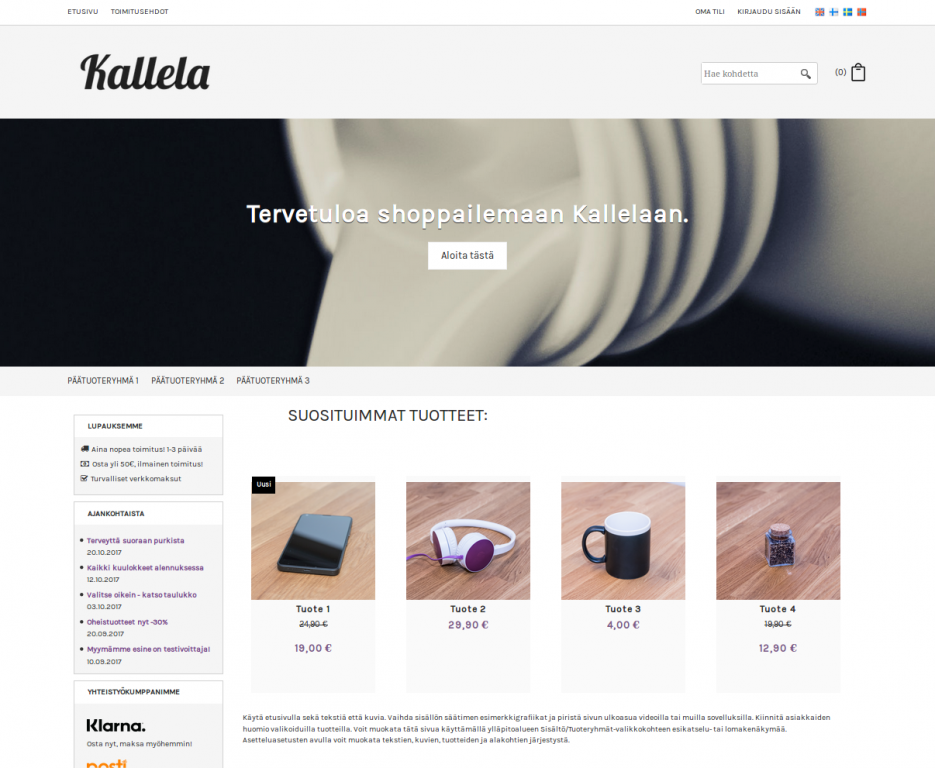
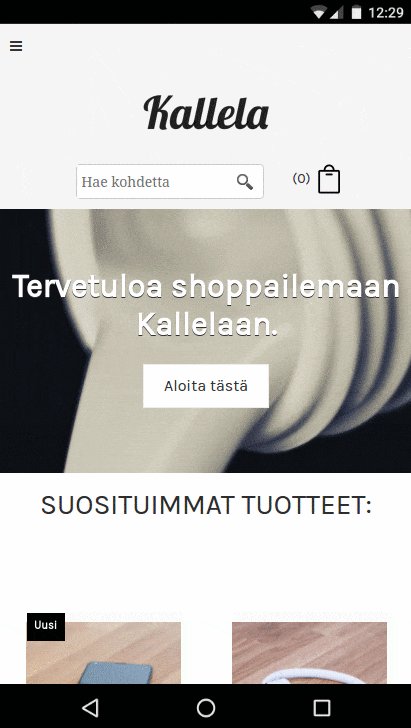
Kallela teema on tyylitelty responsiivinen teema vasemmalla palkilla. Jos olet asentanut Kallela-teeman kauppaasi, löydät alta sen kuvausta ja ohjeita.
Kallela-teema on poistunut käytöstä
Tämä teema ei enää täytä kaikkia nykyaikaisten teemojen vaatimuksia ja sitä ei saa enää otettua käyttöön. Alta löydät vielä sen ohjeita, jos teema on vielä käytössä kaupassasi.
Tämän teeman virallinen tuki on loppunut, joka tarkoittaa, että sen mahdollisia ongelmia ei enää korjata normaalina ylläpitotyönä tai tukena. Jos teemaan halutaan vielä muokkauksia tai korjauksia, niin tämä on mahdollista maksullisena kustomointityönä.Jos etsit uuttaa teemaa kauppaasi, niin täältä löydät kaikki Suite-kauppojen teemat
https://www.vilkas.fi/tuki/suite/tuki/teemakauppaJos haluat korjauksia tai muokkauksia tähän teemaan, niin ota yhteyttä asiantuntijoihimme.
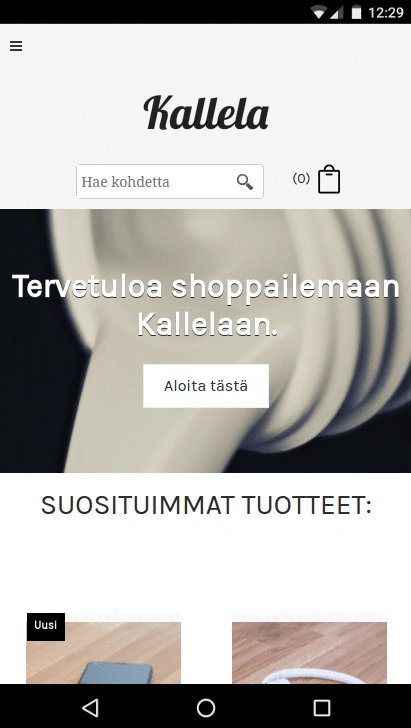
Normaalissa työpöytänäkymässä Kallela-teemassa on vasen palkki käytettävissä. Siihen voi lisätä ulkoasun yksityiskohtaisessa muokkauksessa lisätä elementtejä, kuten viimeksi katsotut tuotteet tai lisätä tekstilaatikoita otsikoilla ja vastaavia. Ylätunniste 2 -aluetta, jossa on kaupan logo, hakukenttä ja ostoskorin elementti ei kannata muokata kuin muokkaamalla logo-elementtiin oma logo esimerkin tilalle. Vaikka isolla näytöllä ylätunnisteissa näyttäisi olevan tyhjää tilaa, niin jos tälle alueelle lisää tai vaihtaa elementtejä, ne eivät välttämättä enää toimi responsiivisesti ja mahdu nätisti mobiililaitteen näytölle.

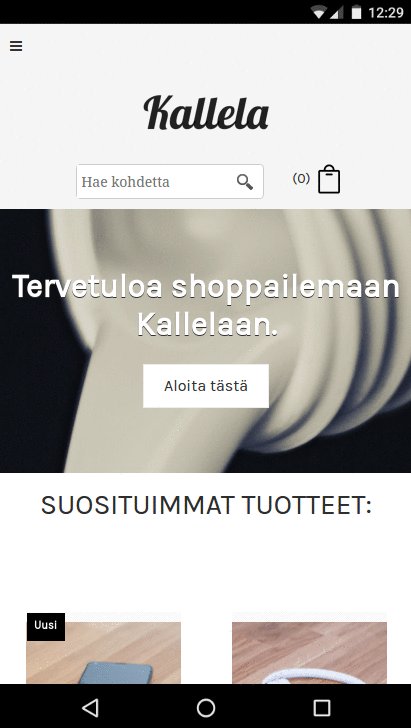
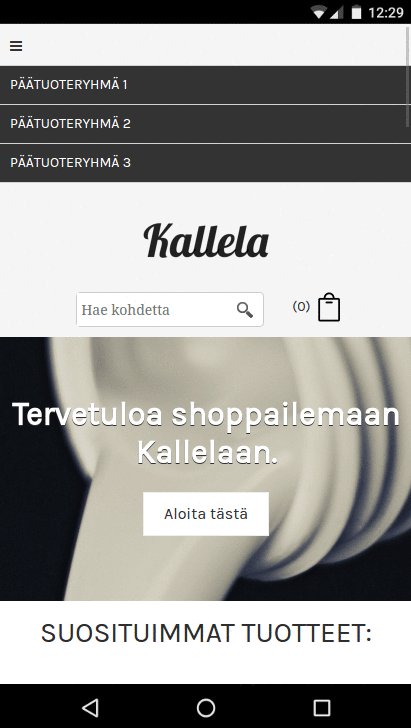
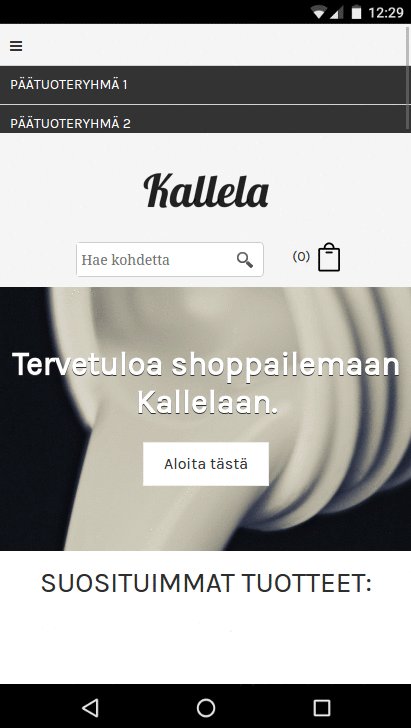
Tässä kyseisessä teemassa kapealla näytöllä esim. mobiililaitteillakatsoessa tuoteryhmävalikko muuttuu ns. hampurilaisvalikoksi vasempaan yläkulmaan ja vasen palkki tippuu etusivun sisällön alapuolelle.


Suositellut asetukset
Tässä listattuna asetuksia sivujen ja tuotteiden asetteluihin. Teema on suunniteltu toimimaan tiettyjen asetuksien kanssa ja ei välttämättä näytä hyvältä kaikilla muilla asetteluilla.
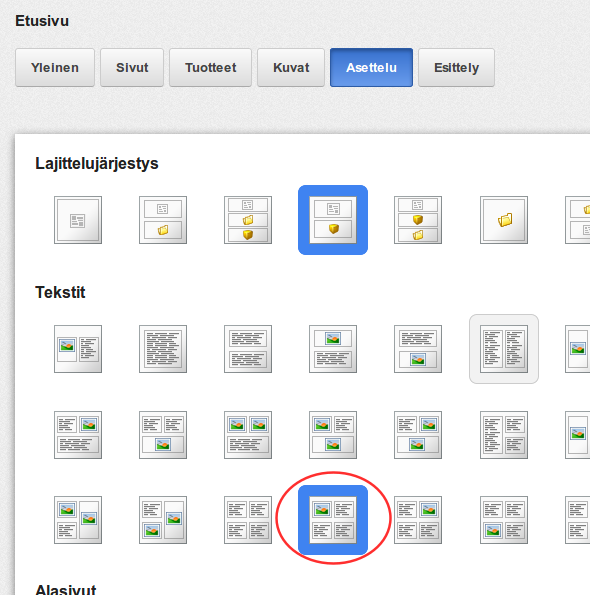
1) Kohdassa Sisältö/Tuoteryhmät > Lomakenäkymä > Asettelu vaihda etusivun tekstin asetukseksi valinta, jossa on kuva ja kolme tekstikenttää: 
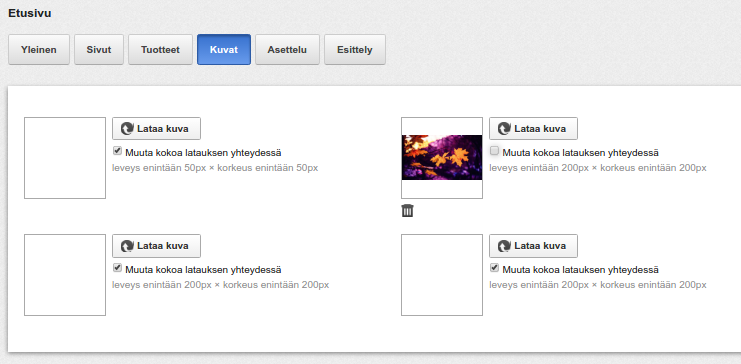
2) Kohdassa Sisältö/Tuoteryhmät > Lomakenäkymä > Kuvat lataa toiseen kuvakenttään etusivun isoksi kuvaksi oma kuva. Saat ladattua kuvan ilman, että kauppa pienentää sitä automaattisesti ottamalla ensin pois ruksin kohdasta "Muuta kokoa latauksen yhteydessä". Suositeltu kuvakoko mitoiltaan on noin 1500x500px. 
3) Etusivun sisällöistä "Pitkä kuvaus" kenttä on teemassa otettu kuvan päälle tulevan tekstin käyttöön. Otsikkotaso 2 muotoilulla teksti tulee ison bannerikuvan päälle esimerkin mukaisella erityismuotoilulla ja Pitkä kuvaus -kenttään lisätty linkki tulee näkyviin nappina. Pitkä kuvaus 2 kenttään laitettu sisältö näkyy sitten bannerikuvan alapuolella.
4) Kohdassa Asetukset > Yleiset asetukset aseta Mobiilinäkymä: Älä käytä. Koska teema on responsiivinen, niin erillistä mobiilinäkymää ei tarvita.
5) Tuotekuvien zoomaustoiminnallisuus kannattaa asettaa pois kohdassa Tuotteet > Tuoteasetukset > Käytä tuotekuvien zoomaustoimintoa: Ei
6) Lisää koriin nappina kannattaa käyttää mallia yksinkertainen kohdasta Asetukset > Ostoskorin asetukset > Lisää koriin -toiminnon näyttäminen: pelkkä "Painike"
Muokkasin teemaa ja nyt se ei toimi enää responsiivisesti
Jos teet muutoksia teeman elementteihin, niin sitä ennen kannattaa tehdä varmuuskopio teemasta kohdassa Ulkoasu > Omat teemat. Jos muokatessa teeman responsiivisuus rikkoutuu, niin tällöin on helppo palata aina aiempaan tilanteeseen. Teematiedoston voi myös ladata uudelleen kauppaan.
Jatkomuokkauksen rajoitukset ja mahdollisuudet
Tietyillä alueilla ja elementeillä on tarkkaan suunnitellut mitat ja sisällöt, joten jos tiettyjä rakenteita tai alueita muokkaa liikaa, niin niiden kanssa tulee todennäköisemmin ongelmia varsinkin siinä miten teema muotoutuu automaattisesti pienempiin näyttöihin eli sen responsiivisuuteen. Ennen jatkomuokkauksia kannattaa kohdassa Ulkoasu > Omat teemat tehdä ulkoasusta varmuuskopio, jotta tarvittaessa pääsee helposti takaisinpäin.
Ylätunniste 1: Ylätunnisteen vasen puoli on suunniteltu linkkejä varten. Oikea puoli taas on suunniteltu tili- ja kirjautumiselementtejä, sekä kielivalintaa varten. Mobiililaitteilla oikea puoli siirtyy automaattisesti tuotteiden alapuolelle ja vasen puoli piilotetaan kokonaan. Ylätunnisteeseen ei suositella lisättävän elementtejä, sillä ylätunnistetta ei olla rakennettu tukemaan lisäelementtejä.
Ylätunniste 2: Ylätunniste on rakennettu tukemaan logoa, hakukenttää ja ostoskoskoria. Ylätunnisteeseen ei suositella lisättävän elementtejä, sillä ylätunnistetta ei olla rakennettu tukemaan lisäelementtejä. Ostoskori-ikoni on kovakoodattu teemaan, joten sitä ei voi muuttaa. Jos tarvitset teemaan valkoisen ostoskorin, niin ota yhteyttä tukeen tai lisää HTML-koodin Head-alueelle tämä koodipätkä:
<style>
html body .GeneralLayout .HorizontalNavBar .BasketBox .fa-shopping-cart
{ filter: invert(100%) brightness(200%);}
</style>
Ylä: Ylätunniste on pyhitetty megamenulle ja se on rakennettu tukemaan vain megamenu-elementtiä. Elementin taustavärejä, fontin värejä, kokoa yms. voi muuttaa, mutta teemaa ei olla rakennettu tukemaan megamenun siirtämistä tai vaihtamista toiseen elementtiin. Ylätunnisteeseen ei myöskään suositella lisättävän elementtejä. Mobiililaitteilla ylätunniste siirretään sivun ylimmäiseksi ja megavalikko muuttuu automaattisesti ns. hampurilaismenuksi.
Vasen: Vasen sivupalkki koostuu pitkälti HTML-elementeistä, joihin voi lisätä linkkejä ja ikoneja, sekä poistaa ja muokata olemassaolevia. Vasempaan palkkiin voi koittaa lisätä myös kaupan oletuslementtejä sillä varauksella, että kaikki elementit eivät ole responsiivia, joten ne eivät välttämättä skaalaudu oikein kaikille laitteille. Mobiililaitteilla vasenpalkki siirretään tuotteiden alapuolelle. Teema on suunniteltu toimimaan vasemman palkin ollessa käytössä, joten sitä ei myöskään kannata poistaa kokonaan ulkoasun asetuksista.
Ala: Alapalkissa ei oletuksena ole sisältöä, mutta sinne voi lisätä esim. tekstiä, linkkejä tai kuvia.
Alatunniste: Alatunniste on jaettu neljään sarakkeeseen, eli 3 HTML-elementtiin ja 1 osoite-elementtiin. Voit halutessasi lisätä linkkejä ja ikoneja HTML-elementtien sisälle, sekä poistaa ja muokata olemassaolevia. Alatunnisteeseen ei suositella lisättävän uusi elementtejä, sillä teemaa ei olla rakennettu tukemaan niitä.
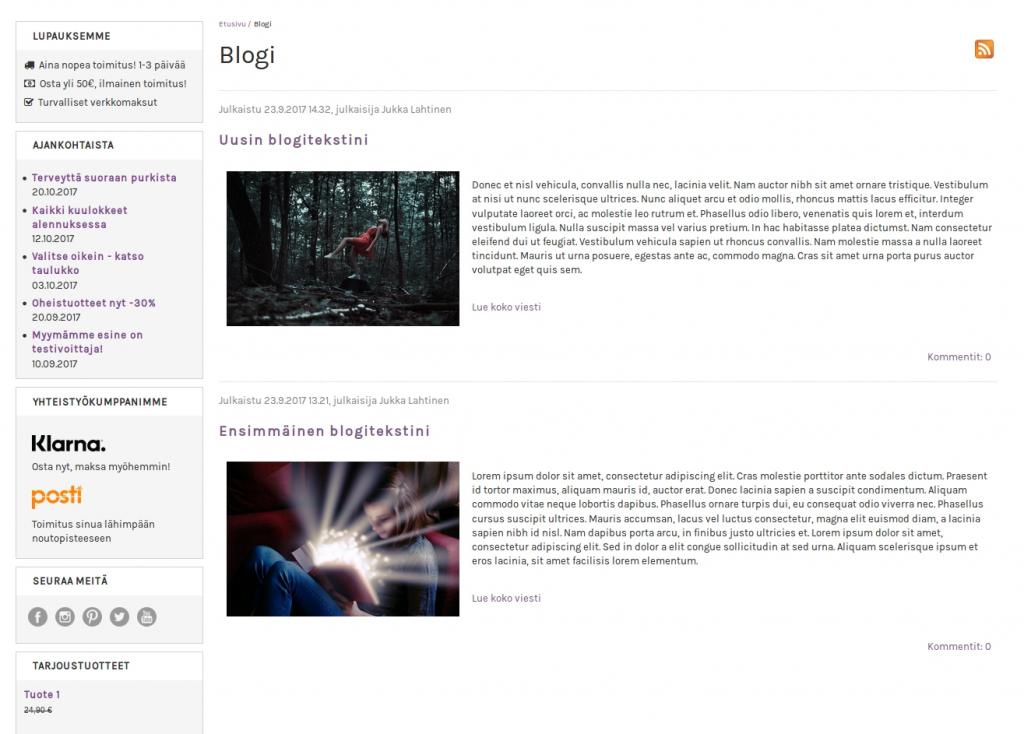
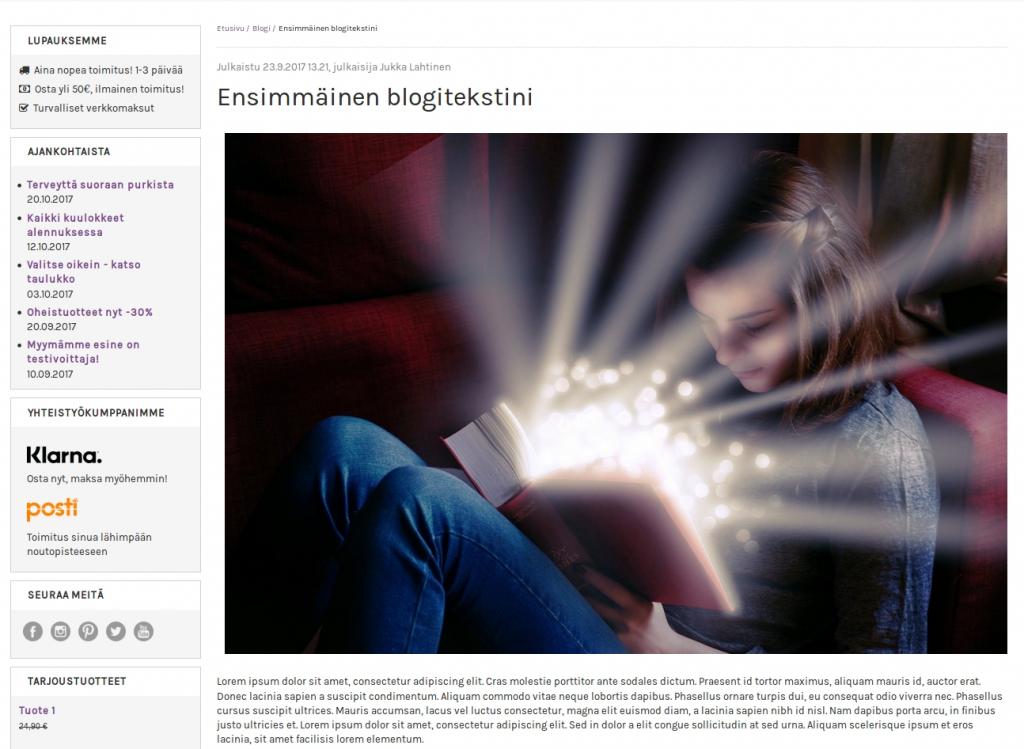
Blogitoiminnallisuus Kallela-teemassa
Kallela-teeman blogi eroaa hieman muiden Vilkkaan kauppajen kanssa tarjottavien teemojen blogeista sillä tavoin, että Kallela-teeman blogi on optimoitu toimimaan etenkin mobiililaitteilla. Lisäksi blogin esikatselukuva on määritetty skaalautumaan pieneksi blogin yleisnäkymässä, ylläpitäen selkeän ja hyvin rytmitetyn yleisfiiliksen, ja avautumaan täysikokoiseksi kun lukija avaa tekstin.
Näin saat esikatselukuvan toimimaan halutulla tavalla:
1. Kirjoita blogiteksti (älä lisää kuvia vielä tässä vaiheessa)
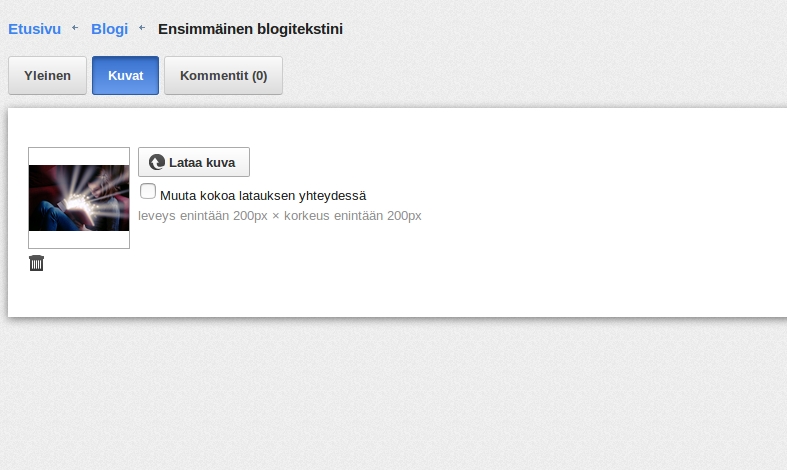
2. Mene kirjoittamasi viestin Kuvat-välilehdelle
3. Ota ruksi pois kohdasta "Muuta kokoa latauksen yhteydessä"
4. Lataa kuva (blogin esikatselukuvan olisi hyvä olla vähintään 1000px leveä ja 500px korkea



Ulkoasun päivitys palveluna
Jos olet kasvattamassa kauppasi näkyvyyttä ja liiketoimintaa, niin ulkoasu kannattaa ehdottomasti myös muistaa osana kokonaisuutta. Se on asiakkaillesi näkyvä osa verkokkauppaasi ja brändiäsi. Vilkas Suite verkkokauppoihin on saatavilla juuri sinun tarpeittesi mukainen ulkoasu ammattilaisten toteuttamana.
Ole yhteydessä, niin laitetaan uudistus käyntiin. Vilkkaan suunnittelijoilla on vuosien kokemus ja näkemys mikä toimii ja myy.
Versio 1.91 (09-2018) - Hampurilaiskuvake mobiilissa suurennettu, ylätunnistetta tiivistetty
Versio 1.92 (10-2018) - Hakusuodattimen otsikko käännetty eri kieliversioissa oikein, hakusuodattimen toimita mobiilissa parannettu.
Versio 1.93 (11-2018) - Ristiinmyynnin tuotekuvat isompana ja asettelua parannettu
Versio 1.94 (01-2019) - Uusi fontti "Heebo" (vanha ei sisältänyt å-kirjainta), Ostoskori- ja tarjous-kuvakkeet uusittu (nyt svg-formaatissa), muita asettelukorjauksia
Versio 1.95 (07-2019) - Teeman koodit siirretty CDN-palvelimelle. Osta napin koko nyt vapaasti muokattavissa Asetukset > Ostoskorin asetukset -sivulla.
Ulkoasun päivittäminen palveluna
Jos olet kasvattamassa kauppasi näkyvyyttä ja liiketoimintaa, niin ulkoasu kannattaa ehdottomasti myös muistaa osana kokonaisuutta. Se on asiakkaillesi näkyvä osa verkokkauppaasi ja brändiäsi. Vilkas Suite verkkokauppoihin on saatavilla juuri sinun tarpeittesi mukainen ulkoasu ammattilaisten toteuttamana.
Ole yhteydessä, niin laitetaan uudistus käyntiin. Vilkkaan suunnittelijoilla on vuosien kokemus ja näkemys mikä toimii ja myy.
