Facebook-markkinointia varten pitää lisätä Facebokin seurantakoodit kauppaan. Facebookin omat ohjeet kertovat mitä tarkemmin pitää tehdä, mutta alla vielä esimerkit miten seurantakoodit lisätään kauppaan.
Vaihtoehto 1 - Facebook-pikselin lisääminen kauppaan head-alueelle
Tällä vaihtoehdolla saa tehtyä perusseurannan sivujen liikenteestä ja ostoista.
1.1 Yleisen seurantakoodin lisääminen
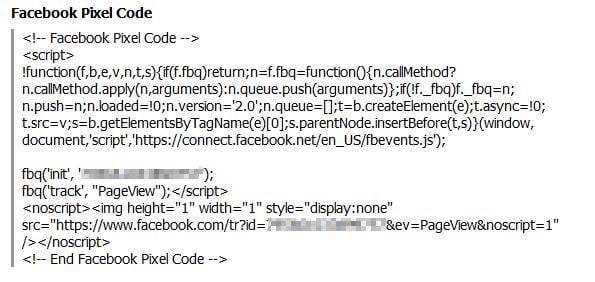
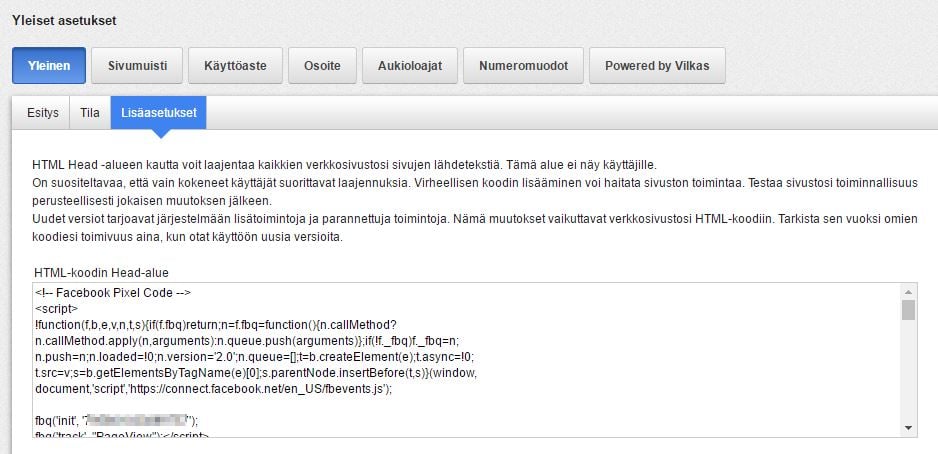
Facebookin ohjeissa opastetaan alla olevalla tavalla, että Facebook-pikselin koodi tulee lisätä <head> ja </head> väliin, joten se lisätään Asetukset > Yleiset asetukset > Lisäasetukset -sivulla "HTML-koodin head-alue" kenttään.


Kaupasssa lisättynä se näyttäisi tältä.

1.2 Ostotapahtumakoodin lisääminen kiitossivulle
Yleisen seurantakoodin lisäksi konversion eli ostotapahtuman koodi lisätään kiitossivulle. Tämä voidaan lisätä kohtaan Asetukset > Ostoskorin asetukset > Tekstit > Tilausvahvistussivun teksti / Kumppaniyrityksen seurantakoodi.


Facebookin omassa ohjeessa opastetaan lisäämään <script> tagit koodin ympärille ja yllä olevassa kohdassa kolme mainitaan paikkamerkkien muokkaamisesta koodiin. Loputuloksena asetuskenttään voi lisätä tällaisen koodin, jos halutaan seurata Facebookin hallinnassa ostoksien summia.
<script>
fbq('track', 'Purchase', {value: '#OrderTotalAmountGross[0]', currency: '#CurrencyCode'}); </script>
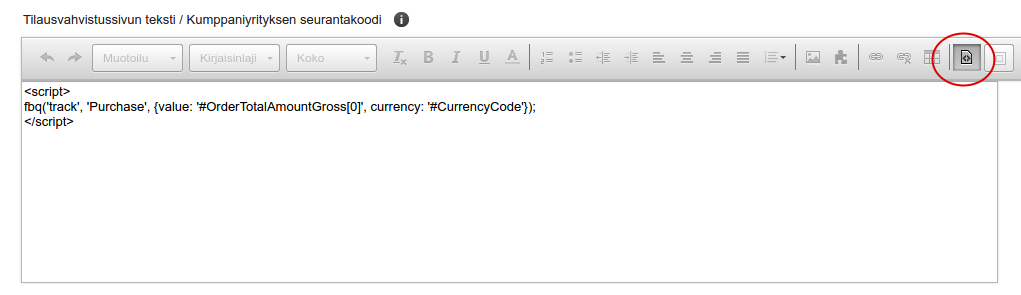
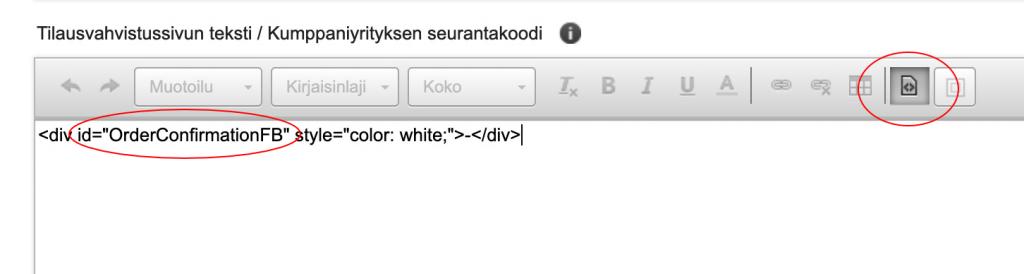
Kaupassa lisättynä se näyttäisi tältä. Ennenkuin koodin kopioi kenttään, niin täytyy muistaa napsauttaa kooditila päälle kuvassa ympyröidystä painikkeesta.

1.3 Eventtien määritys Facebookin Business Managerissa
Facebookin omissa asetuksissa on mahdollista määritellä lisäksi AddToBasket event ja ViewContent eventti. Nämä saa tehtyä kirjautumalla yrityksen Facebook Business Manageriin, josta löytyy "Facebook event setup tool". Tämä löytyy tarkemmin seuraavasta paikasta.
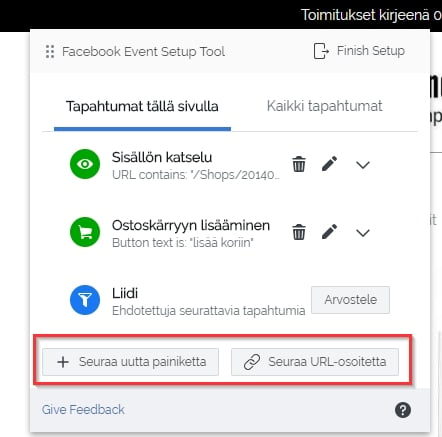
Facebook Business Managerin päävalikosta valitse Pikselit > [avaa haluttu pikseli tietosyötteistä] > Asetukset. Kun tällä sivulla napsautat nappia Facebook event setup tool ja annat kauppasi osoitteen, niin kauppasi sivusto latautuu näkyviin ja siinä näkyy tällainen työkalu ylänurkassa.

Työkalun alareunan napeista saa lisättyä sitten lisää ostoskorin napin seurattavaksi ja sen lisäksi voi lisätä ViewContent eventiksi tietynlaisen sivun URL-osoitteen.
Tuotesivulla URL-rakenteena kaupassa on tällainen "/Shops/kaupanID/Products/" ja sitä voi käyttää tunnistamaan tuotesivu.
Vaihtoehto 2 - Facebook pikselin luonti Google Tag Managerilla
Google Tag Manager -integraatio saatavilla Active ja Pro -tasossa
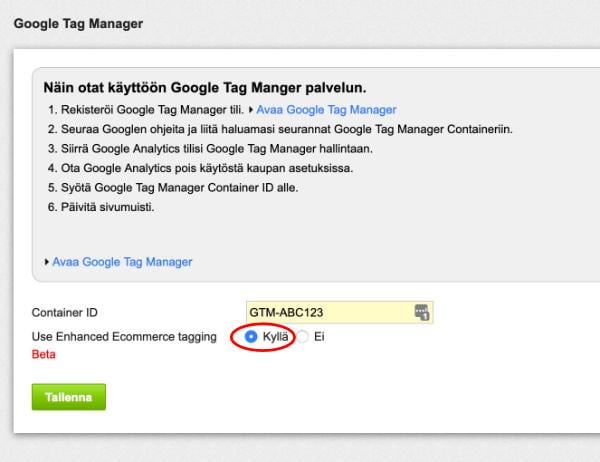
Monipuolisemmin seurantatietoja saadaan kerättyä Google Tag Managerin avulla. Dynaamista markkinointia varten tarvitaan tarkempaa seurantaa. Facebook pikselin lisäksi pitää tehdä tapahtumat (event) ViewContent (kun tullaan tuotesivulle), AddToCart (kun tuote lisätään ostoskoriin), Basket (kun tullaan ostoskoriin) sekä Purchase (tilausvahvistus). Nämä onnistuu Google Tag Managerilla, jossa on aktivoitu "Enhanced Ecommerce" ominaisuus. Google Tag Managerin integraation asetukset löytyvät Markkinointi > Google Tag Manager -sivulla

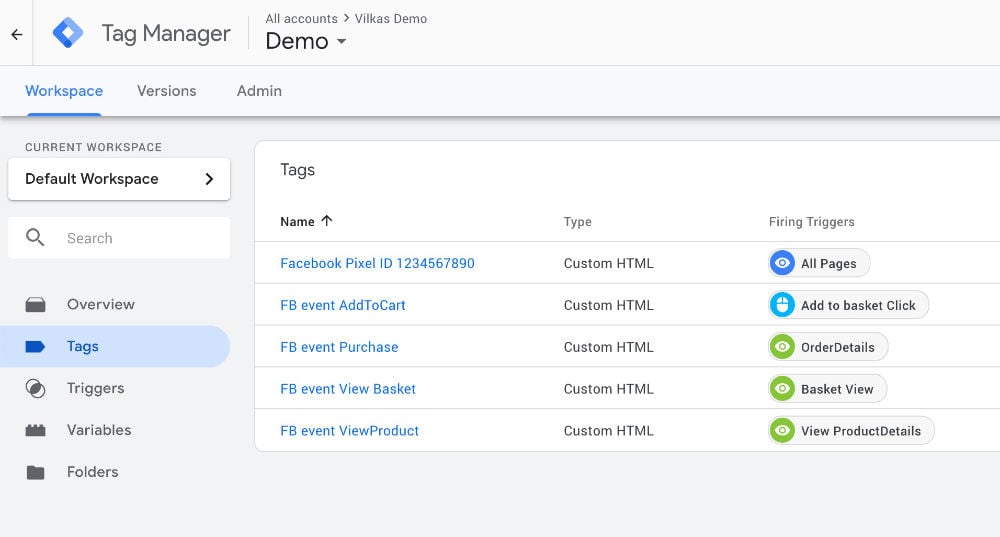
Google Tag managerin asetukset
Luo Google Tag Manageriin tagit Facebook-pikselille sekä halutuille eventeille:

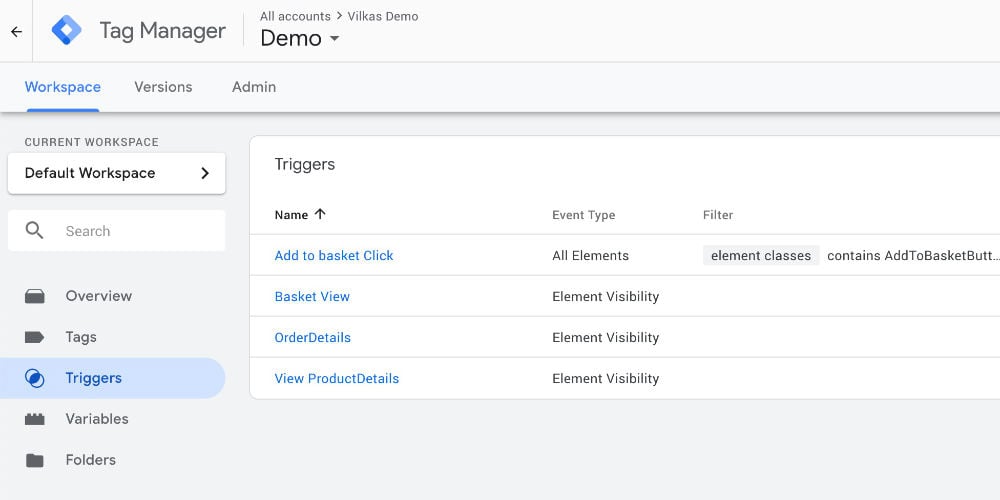
Tagien laukaisuun luodaan triggerit:

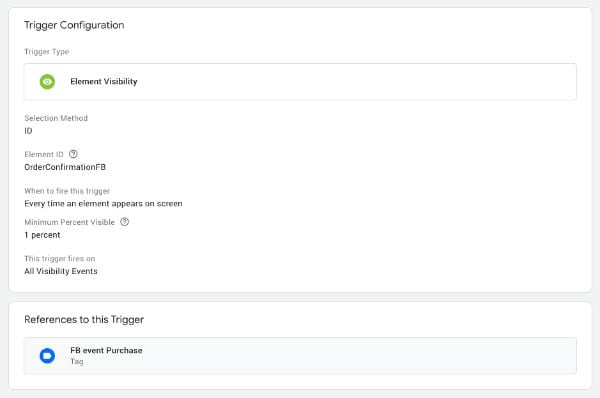
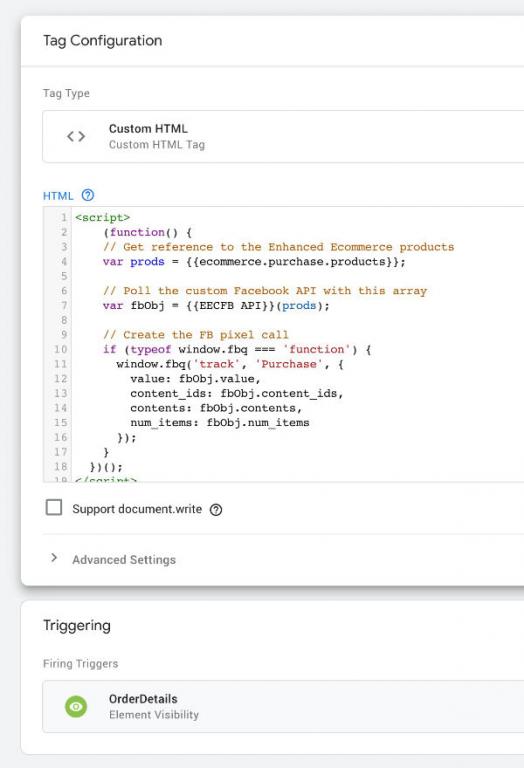
Tilausvahvistussivun triggeröinti on hieman tavallista hankalampaa kun siihen ei voi tarttua urlin perusteella eikä siellä ole uniikkia id:tä. Asian voi ratkaista esimerkiksi luomalla tilausvahvistussivulle oma html-koodi, jonka näkyminen on purchase-eventin triggeri:


Purchase eventin luominen Enhanced Ecommerce Data Layeria hyödyntämällä
Täydellisen tilausvahvistuksen lähettäminen tuotetietoineen on hieman teknisempi työ edellisiin verrattuna. Se tehdään GTM:ssä JavaScriptillä lukemalla Enhanced Ecommerce Data Layerin tiedot ja lähettämällä ne Facebook-eventin mukana. Tämä on ohjeistettu yksityiskohtaisesti täällä: www.simoahava.com/analytics/enhanced-ecommerce-facebook-pixel/

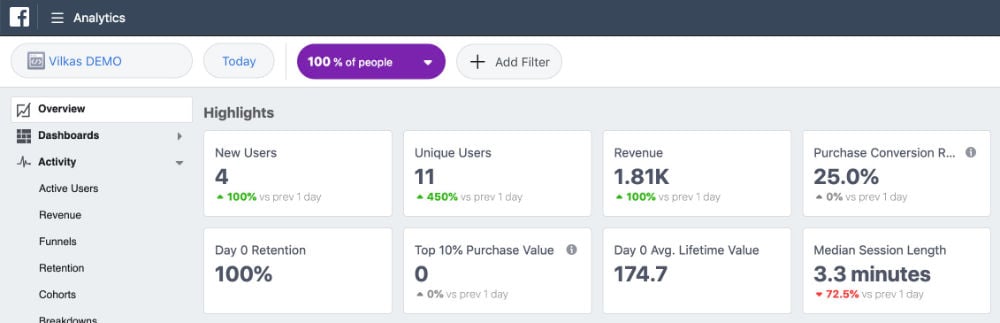
Testaaminen ja analytiikka
Kun seurantakoodit ovat kunnossa, tulokset näkyvät Business managerin analytiikassa

Hyödyllisiä työkaluja testaamiseen:
