Tuki - Vilkas Now
Etsitkö Vilkas Suite tukea?
Vilkas Suite tukeenCSS-koodilla kustomointi
CSS on koodikieli, jota käytetään verkkosivujen tyylin muokkaamiseen. CSS-koodikieltä käytetään suurimmassa osassa verkkosivuja. Voit muokata kauppasi ulkoasua käyttämällä kustomoitua CSS-koodia.CSS-kielen avulla voit esimerkiksi muuttaa seuraavia asioita kaupassasi:
- Värit
- Fontit
- Kaupan logon koko
- Elementtien näkyvyys
Muutokset eivät vaikuta ainoastaan yksittäiseen sivuun, vaan koko kauppaasi, kun lisäät CSS-koodia kauppaan. Poikkeuksena on kaupan ostoprosessi, johon kustomoitu CSS-koodi ei vaikuta lainkaan.
Suositeltu tapa vaihtaa kauppasi värejä on vaihtaa ne ohjeen Kauppasi värien muuttaminen mukaisesti. Jos vaihdat värejä CSS-koodilla, ylikirjoittaa koodi kaupan asetukset.
Kustomoitu CSS-koodi voi vaikuttaa kauppasi ulkoasuun ja toimintaan ei-toivotulla tavalla ja sillä voi olla myös negatiivisia vaikutuksia kauppasi responsiivisuuteen.
Kustomoitua CSS-koodia kannattaa käyttää vain, jos tietää, miten se toimii. Tarkista kauppasi huolellisesti kaikkien muutosten jälkeen. Huomaa myös, että automaattiset verkkokauppajärjestelmän päivitykset voivat vaikuttaa kauppasi ohjelmakoodiin, joten kannattaa tarkistaa säännöllisesti, toimiiko kirjoittamasi CSS-koodi edelleen halutulla tavalla vai onko järjestelmän versiopäivityksissä tullut muutoksia, jotka vaikuttavat koodin toimintaan.
Kuinka lisään kustomoitua CSS-koodia
1. Valitse kaupan hallinnassa päävalikosta Editori.
2. Valitse oikealla alareunassa sivellinkuvake.
3. Valitse </>.
4. Lisää oma CSS-koodisi.
5. Tallenna.
6. Valitse Katsele kauppaasi ja tarkista, että muutokset näkyvät oikein ja onko muutoksesta aiheutunut jotakin ongelmia.
Lisäämäsi CSS-koodi vaikuttaa vain käytettyyn teemaan. Jos vaihdat kauppasi teemaa, CSS-koodi ei enää vaikuta kauppaasi. Jos vaihdat takaisin teeman, johon olet lisännyt CSS-koodit, vaikuttaa koodi kauppaasi jälleen.
ESIMERKKEJÄ CSS-KOODILLA MUOKKAAMISEEN
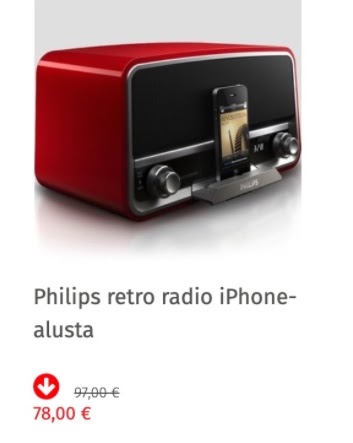
Alennetulle hinnalle kuvake

Tässä esimerkissä Font Awesome kuvakkeista on lisätty kuvake "\f0ab" alkuperäisen hinnan eteen. Koodiin voi "content" riville vaihtaa toisen kuvakkeen, joita voi selailla täältä: https://fontawesome.com/icons
/* lisää alennuskuvake hintaan */
.body h3.product-item-price-old:before,
.body h3.product-info-details-price-old:before {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: 25px;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: 12px;
content: "\f0ab";
color: red;
}
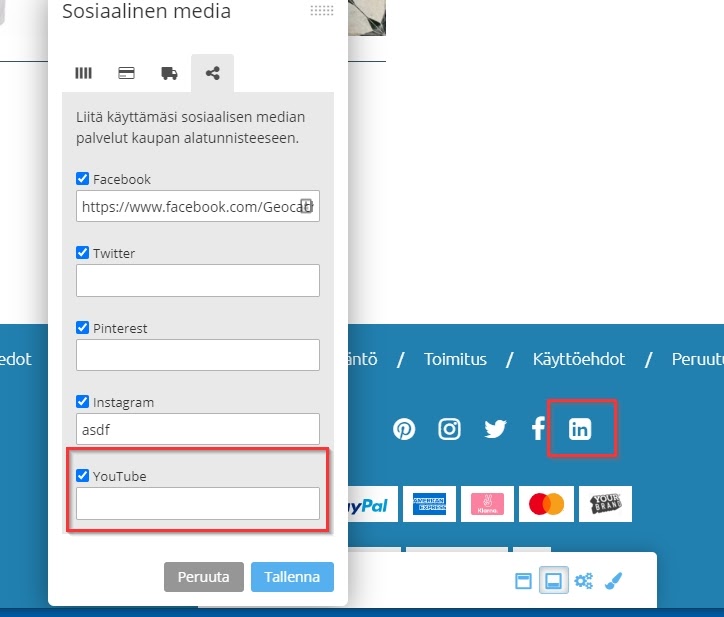
Korvaa sosiaalisen median kuvake toisella

Tässä esimerkissä korvataan YouTube-kuvake LinkedIn-kuvalleella.
/* korvaa youtube kuvake linkedin kuvakkeella */
.body span.social-media-youtube::before {
content: "\f08c" !important;
}
Google Fonts fonttien käyttäminen
Tässä esimerkissä asetetaan Lato fontti käyttöön kaupassa Google Fonts palvelusta: https://fonts.google.com/
/* Fontin vaihtaminen (Google fonts) */
@import url('https://fonts.googleapis.com/css?family=Lato&display=swap');
body, .body h2, .body h3, .body h4, .body h5, .body h6 {
font-family: 'Lato', sans-serif;
}
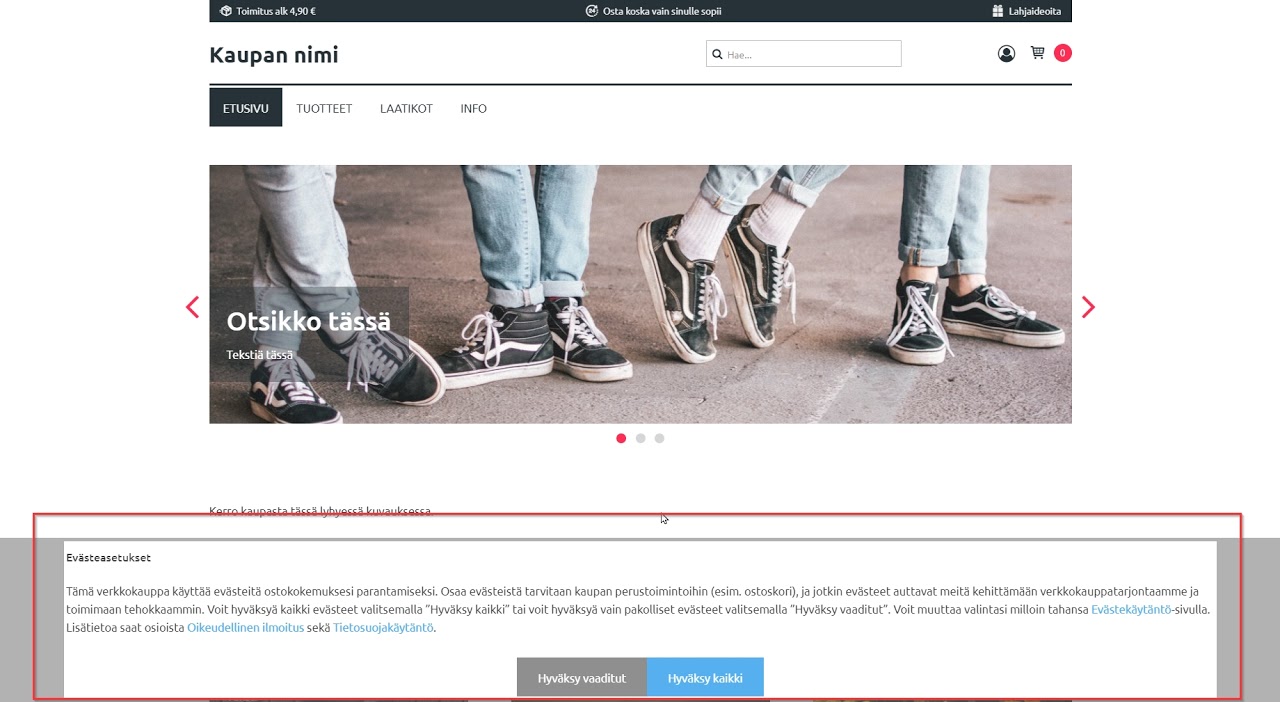
Siirrä evästeimoitus keskeltä ruutua alalaitaan

Tällä esimerkkikoodilla saat siirrettyä evästeilmoituksen alareunaan.
/* Evästebanneri sivun alalaitaan */
.body .lightbox-backdrop {
top: unset;
}
.body .cookie-consent {
max-width: unset;
padding: 3px;
margin: 5px;
width: 90%
}
.body .cookie-consent-buttons {
margin: auto;
min-width: 300px;
}
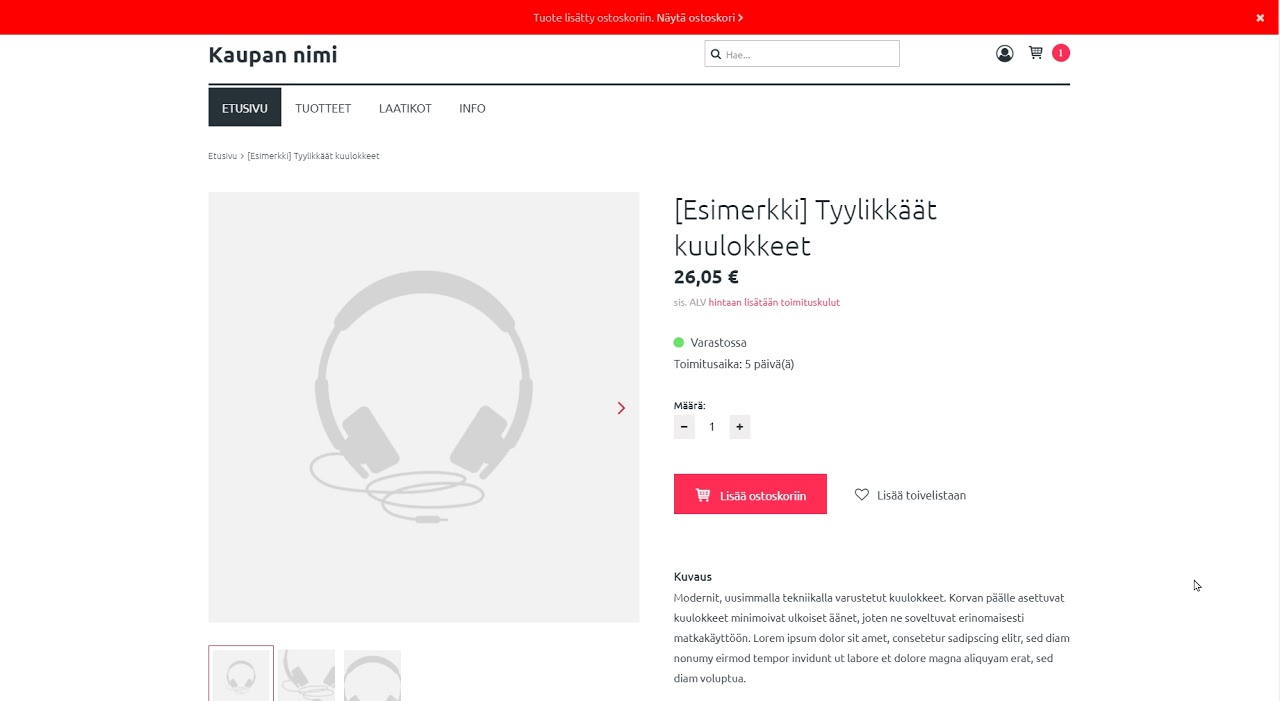
Vaihda Lisää ostoskoriin -huomiopalkin taustaväri

Tällä saat vaihdettua ostoskoriin lisäämisen huomiopalkin taustaväriä.
/* lisää ostoskoriin huomiopalkin taustaväri */
.body .add-to-cart-notice-success {
background-color: red;
}
Kaupan ohjelmisto tarkistaa automaattisesti, seuraako CSS-koodisi koodin oikeaa rakennetta.
Kun olet muuttamassa värejä, sinun tarvitsee mahdollisesti muokata myös tiettyjen elementtien marginaaleja ja täytettä.
CSS-koodin lisäämiseksi ei tarvitse välttämättä lisätä style sheetin tyyppiä.