Tuki - Vilkas Now
- Now »
- markkinointi »
- Seurantakoodin lisääminen Vilkas Now -kauppaan GTM avulla
Etsitkö Vilkas Suite tukea?
Vilkas Suite tukeenSeurantakoodin lisääminen Vilkas Now -kauppaan GTM avulla
Google Tag Manager löytyy ominaisuutena Now S, Now M, Now L sekä Now XL -kaupoista.
Tässä ohjeessa kerrotaan, miten liität minkä tahansa kolmannen osapuolen seurantakoodin Now verkkokauppaan Google Tag Managerin avulla.
Käyttöönotto
Sinulla pitää olla Google Tag Manager aktivoituna kaupassasi ja tunnukset GTM-tiliin. (Katso ohjeet GTM-tukisivulta)
Seurantakoodin lisääminen GTM:n avulla
Tässä esimerkissä käydään läpi, miten lisätään Javascript-seurantakoodi verkkokauppaan, joka tarkkailee loppuun asti suoritettuja tilauksia.
Verkkokaupan Google Tag Manager -toteutus lisää Googlen määrittelemän datakerroksen verkkokauppaan. Tämän avulla on mahdollista päästä käsiksi verkkokaupan tärkeimpiin tapahtumiin ja tietoihin.
Esimerkissä hyödynnetään Googlen datakerrosmuuttujia, joiden avulla välitetään tilauksen tietoja, kuten summa, tilausnumero, valuutta ja tilauksen tuotteet. Lisätietoja datakerrosmuuttujista löytyy Googlen ohjesivulta.
Avaa käyttöönoton yhteydessä luomasi säiliö Tag Managerin hallinnassa.
- Luo uusi muuttuja menemällä sivulle Muuttujat ja painamalla Uusi.
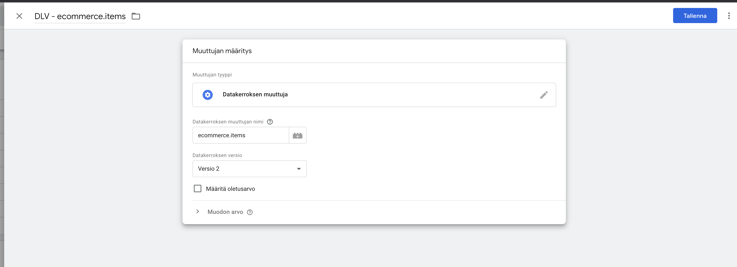
- Valitse muuttujan tyypiksi Datakerroksen muuttuja.
- Kirjoita Datakerroksen muuttujan nimi -kenttään halutun datakerrosmuuttujan nimi (esim. ecommerce.items sisältää tilauksen tuotteiden tiedot).

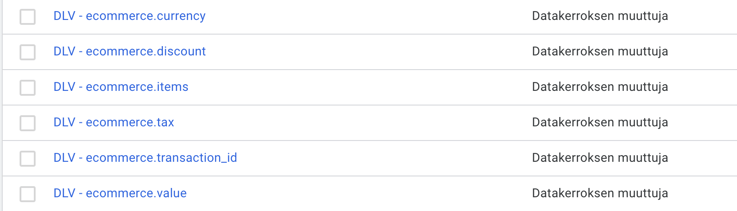
Ostotapahtumaa varten suosittelemme lisäämään samalla tyylillä ainakin alla olevassa kuvassa määritetyt muuttujat eli ecommerce.transaction_id (= ostotapahtuman id), ecommerce.value (= ostotapahtuman arvo), ecommerce.tax (= ostotapahtuman vero), ecommerce.currency (= ostotapahtuman valuutta). Muita tapahtumia (kuten ostoskoriin lisääminen add_to_cart) varten ei tarvita kuin ecommerce.items.

Seuraavaksi tehdään triggeri, joka laukaisee tagin halutulle eventille. Triggerinä pitää olla event eli tapahtuma, koska kauppa on toteutettu single page app -tekniikalla (eli selain ei vain renderöi palvelimen lähettämää html-sivua). Kauppa tukee Googlen määrittelemiä eventtejä, jotka voit katsoa täältä: Googlen tukisivu
- Luo uusi triggeri menemällä sivulle Triggerit ja painamalla Uusi
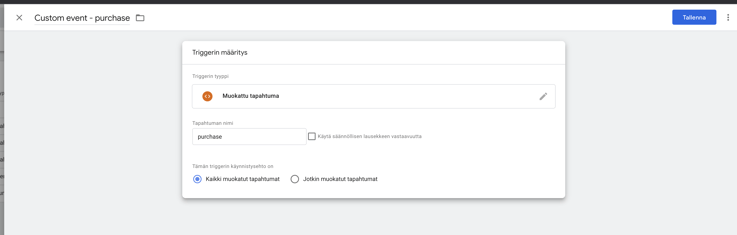
- Valitse triggerin tyypiksi Muokattu tapahtuma
- Kirjoita tapahtuman nimeksi haluttu event (esim. purchase on osto-event)
- Anna triggerille nimi, josta käy ilmi minkälaisesta triggeristä on kyse (esim. Muokattu tapahtuma - osto)

Viimeiseksi tehdään tagi, johon liitetään kaikki yllä luodut muuttujat ja triggeri:
- Luo uusi seurantatagi menemällä sivulle Tagit ja painamalla Uusi .
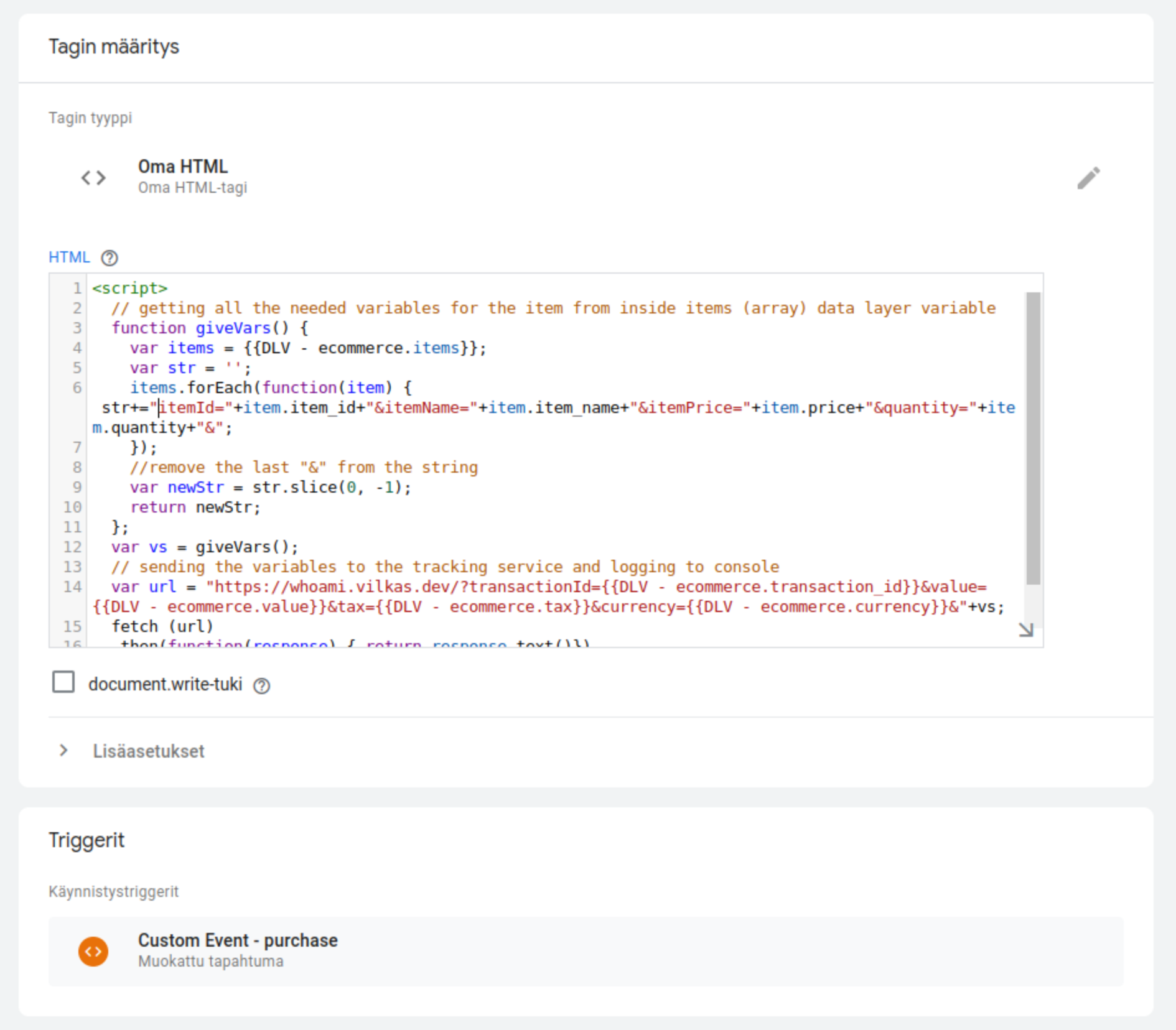
- Valitse tagin tyypiksi Muokattu HTML
- Liitä tagin tekstikenttään seurantaskripti.
- Määritä trigger ostotapahtumalle. Valitse triggeriksi aiemmin tekemäsi Muokattu tapahtuma -tyyppinen triggeri ostamiselle.
- Anna tagille skriptin käyttöä kuvaava nimi kuten Ostotapahtuma ja tallenna

Esimerkkikoodi:
<script>
// getting all the needed variables for the item from inside items (array) data layer variable
function giveVars() {
var items = 0;
var str = '';
items.forEach(function(item) { str+="itemId="+item.item_id+"&itemName="+item.item_name+"&itemPrice="+item.price+"&quantity="+item.quantity+"&";
});
//remove the last "&" from the string
var newStr = str.slice(0, -1);
return newStr;
};
var vs = giveVars();
// sending the variables to the tracking service and logging to console
var url = "https://whoami.vilkas.dev/?transactionId=0&value=0&tax=0¤cy=0&"+vs;
fetch (url)
.then(function(response) { return response.text()})
.then(function(txt) { console.log(txt)});
</script>
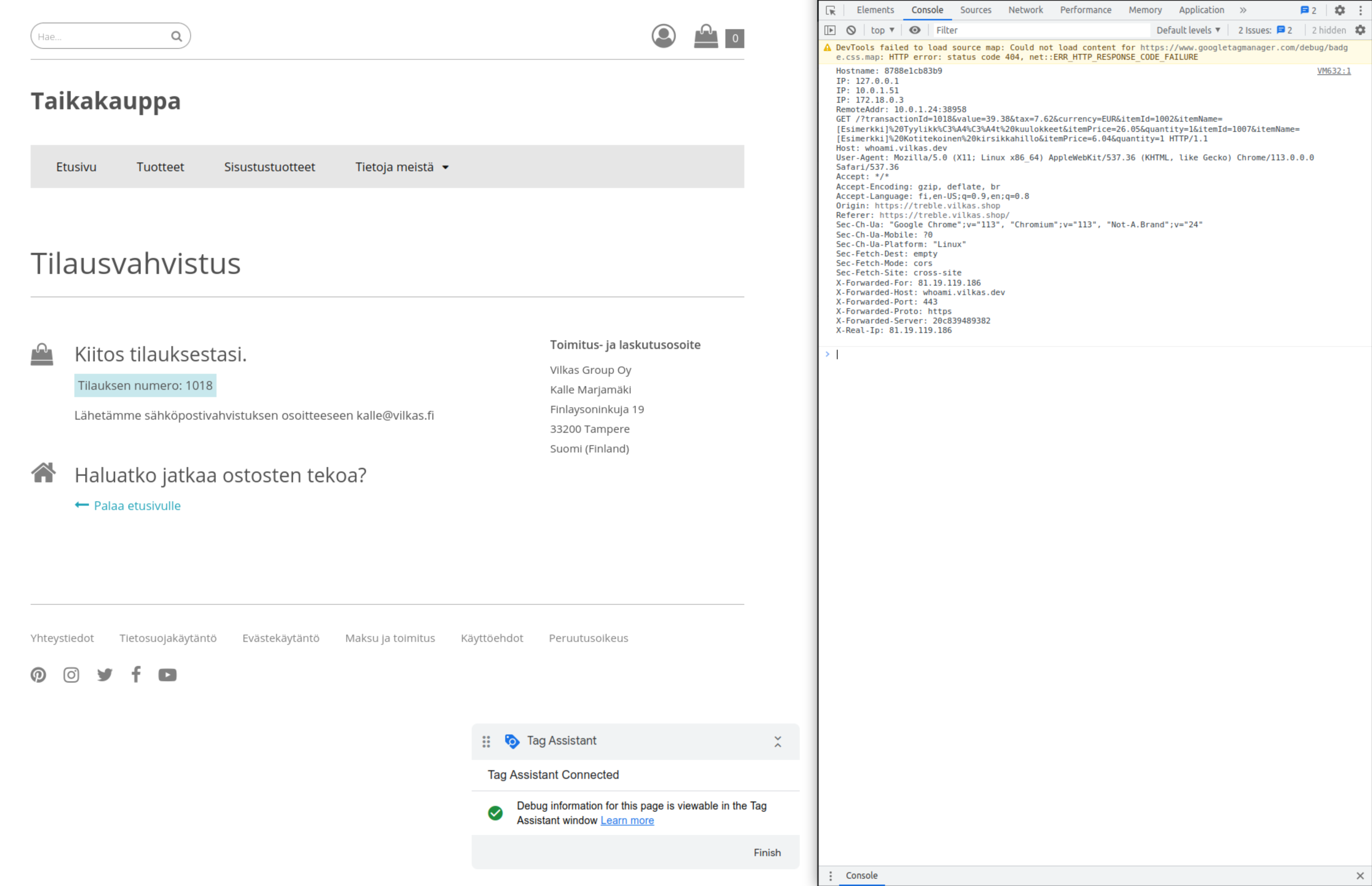
Nyt voit testata tagiasi:
- Paina Esikatselu oik. ylänurkasta ja yhdistä kauppaasi, jolloin aukeaa kaupan sivu ja tagien testisivu
- Avaa konsoli Kehittäjätyökaluissa ja tee testiosto kaupassasi
- Katso konsolissa tapahtuman muuttujien arvot, jotka lähetit tagissa

Samalla tyylillä voit lähettää haluamasi muuttujat valitsemaasi seurantapalveluun.