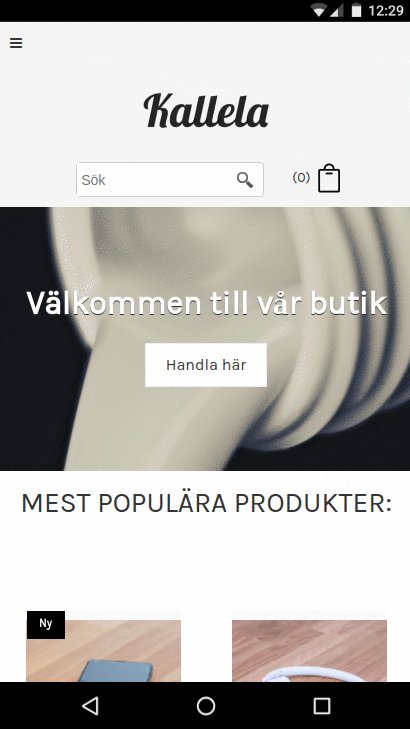
Temat "Kallela" är ett snyggt och responsivt tema med en vänsterspalt. Du kan ladda ner det och börja använda det i din butik med hjälp av instruktionerna nedan. När det här temat laddats ned i butiken fungerar det bäst om det inte redigeras väldigt mycket efteråt. Om du själv vill ändra och bygga ditt eget tema är det bättre att använda ett av de färdiga temana från inställningarna som grund och bygga utifrån det.
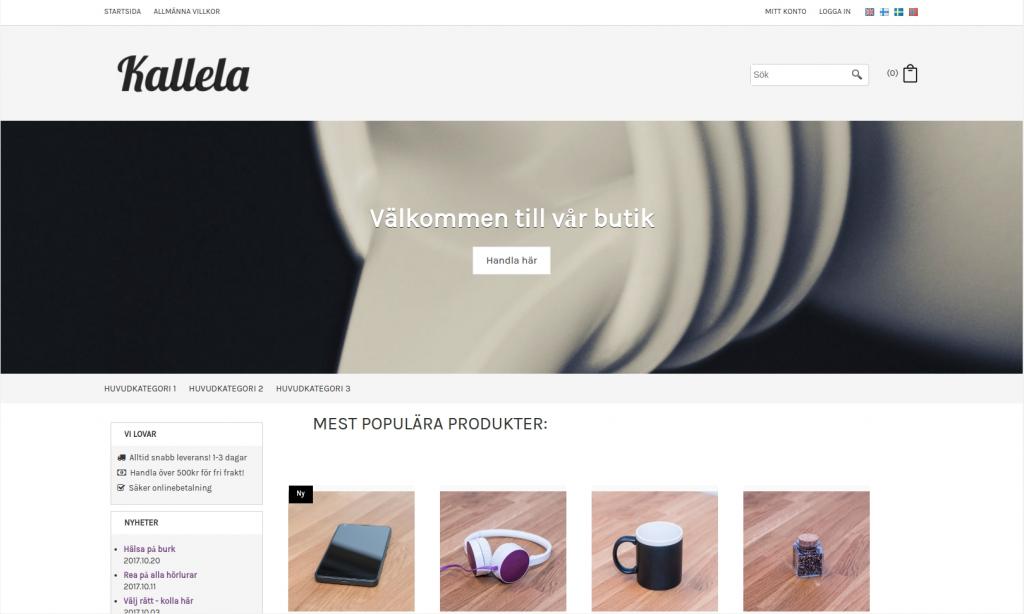
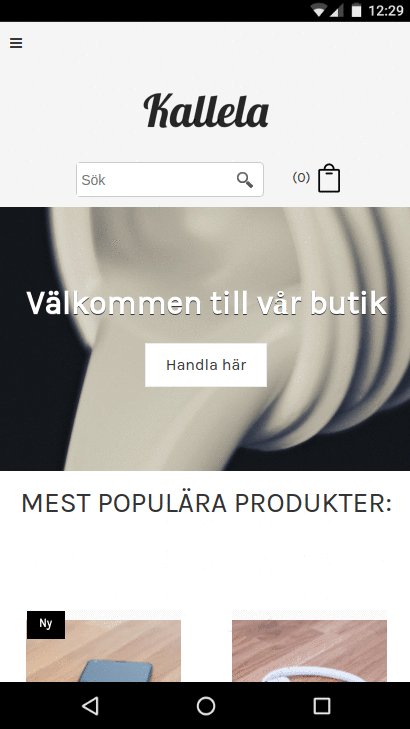
I den vanliga datorvisningen har Kallela-temat en vänsterspalt. I den kan man från den avancerade designen lägga till olika element, som t.ex. senast visade produkter eller en textruta eller något liknande element. I det andra headerområdet, där loggan, sökfältet och varukorgen ligger bör man inte lägga till några nya element eller göra ändringar förutom att redigera logotypelementet och lägga till sin egen logga istället för exempelloggan. Även om det från en större skärm ser ut som att det finns mycket tom yta för att lägga till nya element så kan det vara riskabelt eftersom de kanske inte längre fungerar responsivt och ser då konstigt ut från en mobilskärm.

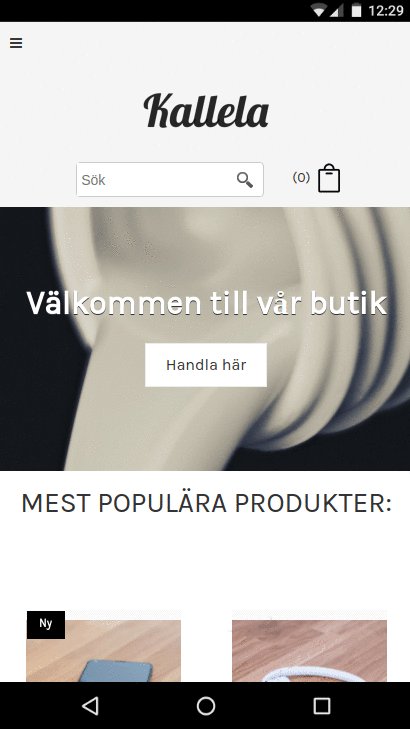
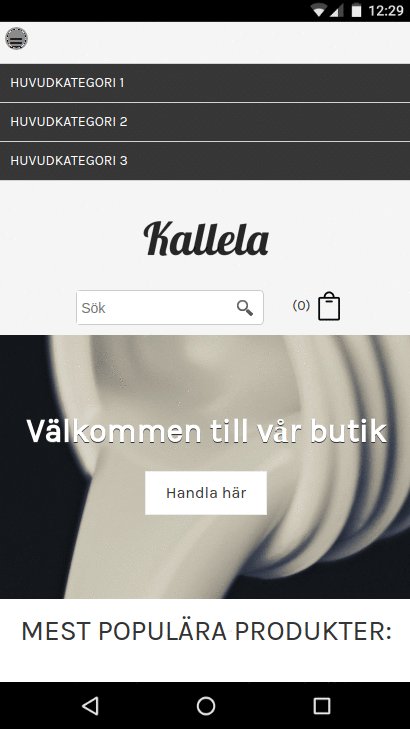
I det här temat så ändras t.ex. för mobilskärmar menyn så att det blir en hamburgermeny högst upp till vänster och vänsterspalten hamnar under innehållet på förstasidan.


Användning
Du kan lägga till temat i din butik genom att följa dessa punkter.
1) Ladda ner och spara temat på din dator
2) I butikadministrationen på sidan Design > Mina teman längst ner klickar du på "Importera tema" och väljer temat.
3) Bocka för "Skriv över startsidan vid import" om du vill att temats exempelinnehåll för startsidan ska importeras i butiken. Observera att det skriver över det befintliga innehållet på förstasidan. (Kopiera om det behövs ditt eget innehåll som en säkerhetskopia från sidan Innehåll/kategorier > Databladsvy > Allmänt).
4) När temat laddats upp i butiken så finns det allra längst ner i listan på sidan Design > Mina teman. Därifrån kan man förhandsgranska, redigera och/eller aktivera temat så att det blir det aktiva temat i butiken.
Nödvändiga inställningar
Här listas de inställningar för sidor och produkter som är nödvändiga för temat. Temat är designat att fungera med specifika inställningar och ser inte nödvändigtvis lika bra ut om man använder andra inställningar.
1) På sidan Innehåll/kategorier > Databladsvy > Layout bör man byta startsidans inställningar för texter så att det är den inställningen med en bild och tre textfält:

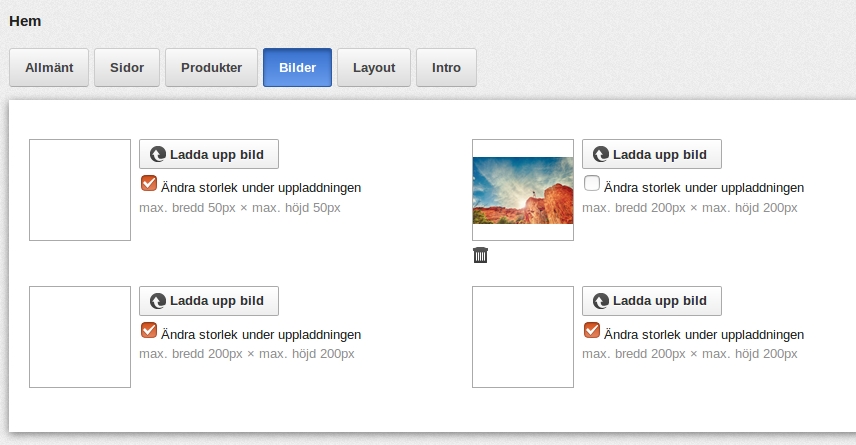
2) På sidan Innehåll/kategorier > Databladsvy > Bilder i det andra bildfältet kan man ladda upp sin egen bild som ska användas som startsidans stora bild. Man tar först bort markeringen "Ändra storlek under uppladdningen" för att undvika att skala om bildens storlek när man laddar upp den. Rekommenderad storlek för bilden är ungefär 1500x500px.

3) Startsidans innehåll i fältet "Lång beskrivning" används i temat som texten som hamnar ovanpå bilden. Med teckenformatet "Rubrik 2" kommer texten som hamnar på den stora bannerbilden i det exempelformat som temat använder och en länk som läggs till i "Lång beskrivning"-fältet hamnar som en knapp på bilden. Innehåll som läggs till i "Lång beskrivning (2)"-fältet hamnar då under bannerbilden.
Jag redigerade temat och nu fungerar det inte responsivt längre
Om du ska göra ändringar i temats element kan det vara en bra idé att först spara en säkerhetskopia av temat på sidan Design > Mina teman. Om ändringarna då skulle förstöra responsiviteten så är det enkelt att gå tillbaks till att använda säkerhetskopian. Temat kan även laddas upp i butiken på nytt.
Jag kan inte! Jag har inte tid! = Ingen fara!
Om det känns för svårt eller tar för lång tid att börja använda det här nya temat så kan du även beställa implementeringen av temat från oss som en extratjänst för 2950kr (exkl. moms). I tjänsten ingår att vi implementererar temat i din butik, lägger till din logga och byter ut färger så att temat passar din image. Större ändringar av temat ingår inte i implementeringen av temat och om större ändringar behövs så måste de kommas överens separat.
Begränsningar och möjligheter för vidare redigering
Om man redigerar för mycket i de olika områdena så är risken stor att det orsakar problem för hur temat automatiskt anpassas för mindre skärmstorlekar alltså responsiviteten. Innan man börjar göra ändringar kan det därför vara bra att på sidan Design > Mina teman skapa en säkerhetskopia av temat så att man enkelt kan gå tillbaka.
Sidhuvud 1: Det övre sidhuvudets vänstra del är designat för länkar. Den högra delen är designad för inloggning- och konto-element, samt språkval. På en mobilskärm flyttas den högra delen automatiskt att visas under produkterna och den vänstra delen döljs helt. Vi rekommenderar att inte lägga till fler element i sidhuvudet eftersom det inte är byggt för att stödja fler element.
Sidhuvud 2: Det andra sidhuvudet är byggt för loggan, sökfältet och varukorgen. Vi rekommenderar att inte lägga till fler element i sidhuvudet eftersom det inte är byggt för att stödja fler element. Varukorgssymbolen är kodat för temat och kan därför inte bytas ut. Om du behöver en vit varukorgssymbol för temat, kontakta vår support eller lägg till följande HTML-kod i Head-området:
<style>
html body .GeneralLayout .HorizontalNavBar .BasketBox .fa-shopping-cart
{ filter: invert(100%) brightness(200%);}
</style>
Överst: Den övre balken är designad endast för megameny-elementet. Elementets bakgrundsfärger, fontens färger, storlek osv går att redigera, men temat är inte byggt för att stödja att megamenyn flyttas eller byts ut mot andra element. Vi rekommenderar inte heller att lägga till element i den övre balken. På en mobilskärm flyttas den övre balken allra högst upp och megamenyn ändras automatiskt till en så kallad hamburgermeny.
Vänster: Vänster sidofält består av flera HTML-element där man kan lägga till länkar, bilder osv samt ändra de som redan ligger där. I vänsterfältet kan man även lägga till fler element, med reservation för att en del element inte är responsiva, vilket betyder att de kanske inte skalas korrekt på alla slags skärmar. På en mobilskärm flyttas vänsterfältet automatiskt att visas under produkterna.
Nederst: I den nedre balken finns som standard inget innehåll, men man kan här lägga till t.ex. texter, länkar eller bilder.
Sidfot: Sidfoten är indelad i fyra kolumner, 3 HTML-element och 1 adress-element. Du kan om du vill lägga till länkar och ikoner i innehållet för HTML-elementen, samt ändra eller ta bort exempelinnehållet. Vi rekommenderar inte att lägga till nya element i sidfoten eftersom det inte är byggt för att stödja fler element.
