Webbutikens design och layout kan ändras med hjälp av jQuery-kod. Koden kan läggas till på sidan Inställningar > Allmänna inställningar > Avancerade inställningar om koden ska påverka alla sidor i butiken. Om man vill påverka en specifik sida och inte alla sidor så läggs koden till i fältet för beskrivning för den specifika sidan genom att klicka på <html>-knappen.
Obs! Eftersom ePages använder jQuery i sitt e-handelsprogram så kan den egna koden ibland skapa konflikter i webbutiken (t.ex. på produktsidorna eller i varukorgen). jQuery behövs därför inte laddas igen utan den finns redan färdig. När du gjort ändringar i koden bör du alltid testa butikens vanliga funktioner utöver den nya koden (att lägga till produkter i varukorgen, ändingar i varukorgen och beställning).
Inte såhär:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="http://www.example.com/jquery-slideshow.js"></script> <script type="text/javascript">
$("#slideshow").slideshow(); </script>
Utan såhär:
<script type="text/javascript" src="http://www.example.com/jquery-slideshow.js"></script>
<script type="text/javascript">
(function($){
$("#slideshow").slideshow();
})(jQuery);
</script>
Exempelkoder
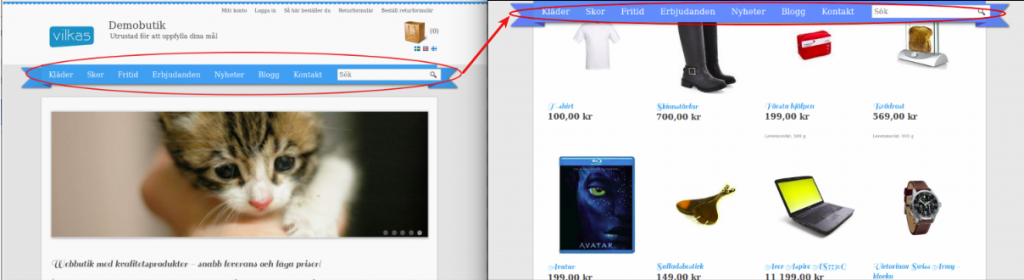
Lås topmenyn högst upp på sidan
Butikens topmeny kan låsas så att den visas högst upp på sidan även när man skrollar ner.

<script type="text/javascript">
jQuery(document).ready(function() {
if(jQuery('div.NavBarTop').length){
jQuery('div.NavBarTop').before('<div class="NavBarTopWrap"></div>');
jQuery('div.NavBarTop').appendTo('div.NavBarTopWrap');
var stickyNavTop = jQuery('.NavBarTop').offset().top;
var stickyNav = function(){
var scrollTop = jQuery(window).scrollTop();
if (scrollTop > stickyNavTop) {
jQuery('.NavBarTopWrap').addClass('sticky');
} else {
jQuery('.NavBarTopWrap').removeClass('sticky');
}
};
stickyNav();
jQuery(window).scroll(function() {
stickyNav();
});
}
});
</script>
<style type="text/css">
.sticky { position: fixed !important; top: 0; width: 100%; z-index: 500; }
.sticky .NavBarTop { margin: auto; }
</style>
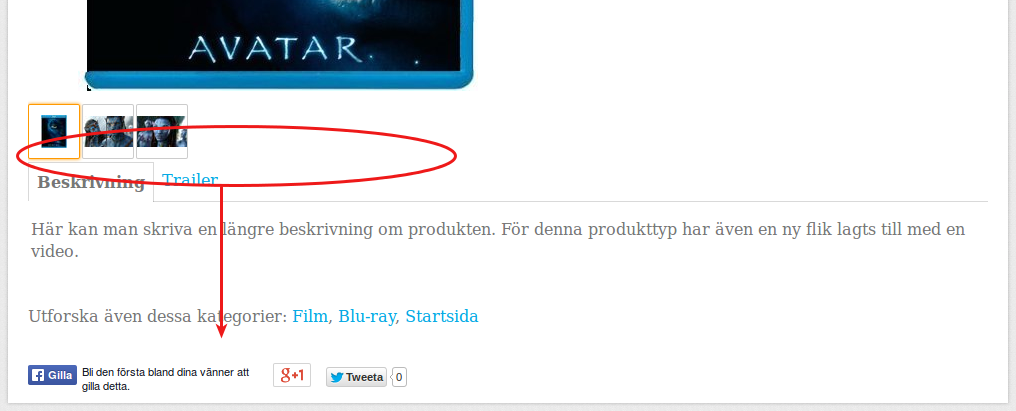
Förflyttning av element
Alla element som syns på sidan kan flyttas med t.ex. appendTo-metoden. Den här exempelkoden flyttar produktsidans sociala media-knappar längst ner på produktsidan:

<script type="text/javascript">
jQuery(function() {
jQuery("div.SocialMedia").appendTo("div.ContentAreaWrapper");
});
</script>
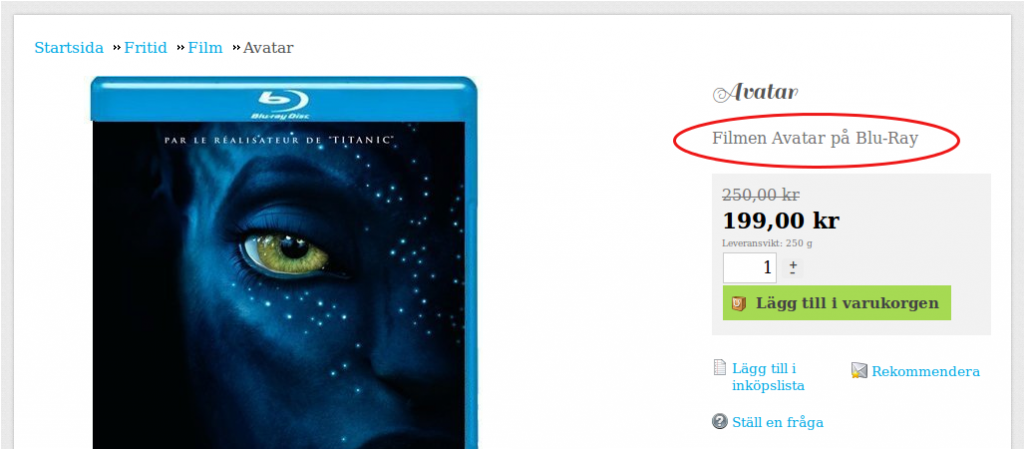
Visa den korta beskrivningen på produktsidan
Produkternas korta beskrivning är i vanliga fall bara en meta-description och syns inte för kunderna. Med den här koden kan du visa meta-description på produktsidan under produktnamnet:

<script type="text/javascript">
(function($){
$(document).ready(function(){
var Descr = $('meta[name=description]').attr('content');
if(! Descr){
}
else {
var Descr = Descr.replace(/;/g,',');
$('div.ProductDetails .InfoArea h1').after('<p>' + Descr + '</p>');
}
});
})(jQuery);
</script>
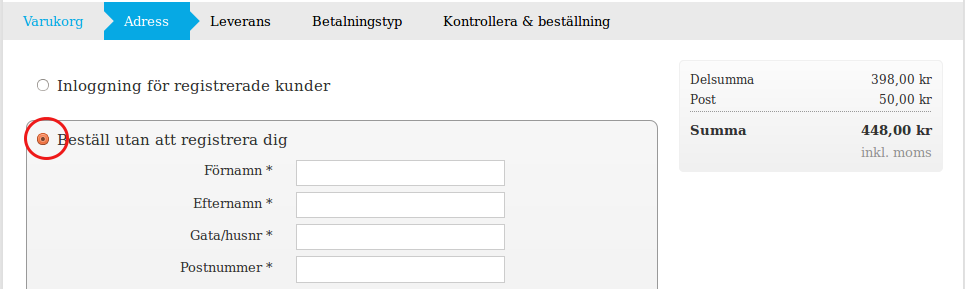
"Beställ utan att registrera dig" som standardval
I första steget av kassan väljer kunden mellan tre val: Inloggning för registrerade kunder/Beställ utan att registrera dig/Beställ och registrera dig som kund. Med den här koden öppnas det första steget med "Beställ utan att registrera dig" som standardval. Koden fungerar endast för den nya beställningsprocessen i enskilda steg.

<script type="text/javascript">
jQuery(function() {
jQuery('input[value="NonMember"]').click();
});
</script>
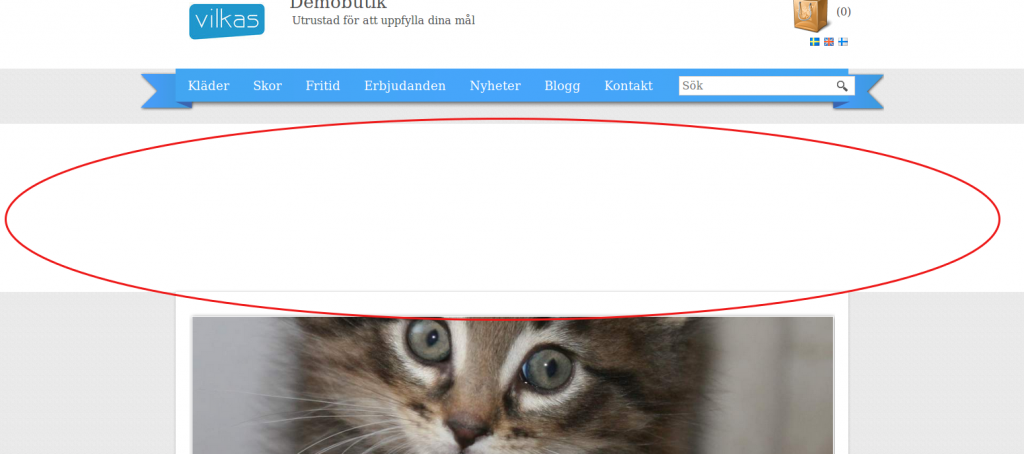
Lägg till ett nytt extraBnr-div under topmenyn
Med jQuery-kod kan man lägga till nya områden i sidans layout. I det här exemplet skapar vi en banner under topmenyn som är lika bred som sidan. Om du vill att bannern bara ska visas på startsidan så lägger du till koden till startsidans innehåll. Koden läggs till genom att klicka på <html>-knappen.

<script type="text/javascript">
jQuery(function() {
jQuery('div.NavBarTop').after('<div class="extraBnr"></div>');
});
</script>
<style type="text/css">
.extraBnr { width: 100%; height: 250px; background: white; }
</style>
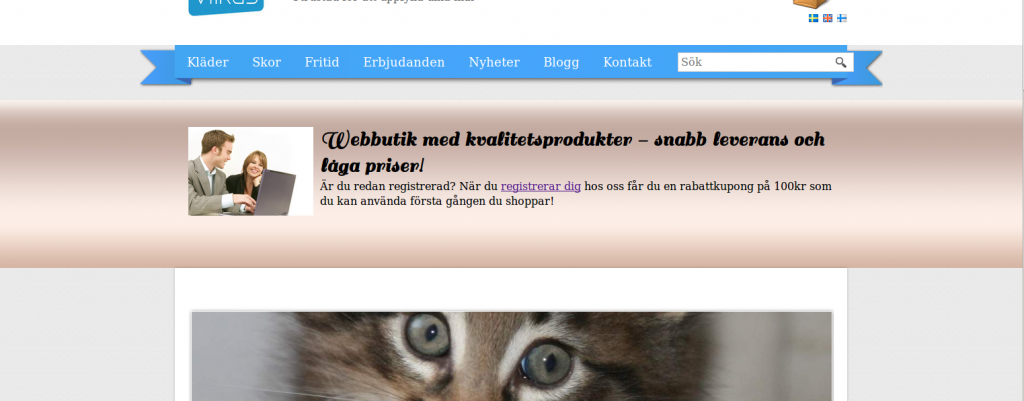
Med hjälp av t.ex. appendTo-metoden kan man lägga till bilder och annat innehåll i bannern:

<script type="text/javascript">
jQuery(function() {
jQuery('div.NavBarTop').after('<div class="extraBnr"></div>');
jQuery('div.extraBnrContent').appendTo('div.extraBnr');
});
</script>
<style type="text/css">
.extraBnr { background: url(/WebRoot/GPL/Shops/17092008-100341/MediaGallery/test/bg-extraBnr.jpg); width: 100%; height: 250px; }
.extraBnrContent { padding: 40px; width: 960px; margin: 0 auto; height: 100%; }
</style>
I innehållets html-kod finns ett extraBnrContent-div där vi lägger till vad vi vill ska synas i bannern:
<div class="extraBnrContent">
<h1><img alt="Webbutik med kvalitetsprodukter" height="132" src="/WebRoot/GPL/Shops/17092008-100341/MediaGallery/iStock_000002034236XSmall.jpg" style="margin-right: 10px; border: 0px none; float: left;" width="186" />Webbutik med kvalitetsprodukter - snabb leverans och låga priser!</h1>
<p>Är du redan registrerad? När du <a href="?ViewAction=ViewRegistration&ObjectPath=%2FShops%2F17092008-100341">registrerar dig</a> hos oss får du en rabattkupong på 100kr som du kan använda första gången du shoppar!</p>
</div>
Produktpriser utan moms
Den här koden räknar ut priset utan moms och visar det bredvid originalpriset för produkterna. Detta fungerar bara när språket är svenska och alla produkter har 25% moms.

<style type="text/css">
.withouttax {
font-size: 12px;
display: block;
color: #aaa;
}
</style>
<script type="text/javascript">
jQuery.ready(function($){
var prefix = "(Exkl. moms ";
var postfix = " kr)";
var percent = 1.25;
// price-value fields
$(".price-value").each(function(i, e) {
var price = parseFloat( $(e).text().replace(" ", "").replace(",", ".") );
if(price) {
var withouttax = price / percent;
fixedwithouttax = withouttax.toFixed(2).replace(",", ".");
$(e).append('<span class="withouttax">'+ prefix + fixedwithouttax + postfix + '</span>');
}
});
});
</script>
Större köpknapp i listvyn för produktvarianter
Som standard visas bara varukorgsikonen för produkter med varianter (när varianterna visas i en lista). Den här koden lägger till texten för knappens "title" och döljer ikonen.

<script type="text/javascript">
jQuery.ready(function($){
$('.ButtonBasket').html($('.ButtonBasket').first().attr('title'));
});
</script>
<style type="text/css">
table.VariationsTable button.ButtonBasket { padding: 0 20px; background: red; color: white; }
</style>
Länk till toppen av sidan
Man kan lägga till en "Tillbaka till toppen"-länk som visas när man skrollat ner på sidan.
<script type="text/javascript">
(function($){
$(function () {
var scroll_timer;
var displayed = false;
var $message = $('#message a');
var $window = $(window);
var top = $(document.body).children(0).position().top;
$window.scroll(function () {
window.clearTimeout(scroll_timer);
scroll_timer = window.setTimeout(function () {
if($window.scrollTop() <= top)
{
displayed = false;
$message.fadeOut(500);
}
else if(displayed == false)
{
displayed = true;
$message.stop(true, true).show().click(function () { $message.fadeOut(500); });
}
}, 1000);
});
});
})(jQuery);
</script>
<style type="text/css">
#message a { display: block; display: none; z-index: 999; opacity: 0.8; position: fixed; top: 100%; margin-top: -180px; left: 90%; margin-left: -160px; width: 300px; height: 150px; padding: 10px; }
</style>
Själva länken läggs till som ett html-element i designen. Länken kan även vara en bild.
<div id="message"><a href="#top">Till toppen</a></div>
Läs mer:
