Webbutikens mobilvy är optimerad för att vara så enkel och snabbladdad som möjligt. Designen är därför förenklad och allt extra har tagits bort. Här finns några tips på hur du kan ändra designen i mobilvyn på ett liknande sätt som den klassiska vyn.
Eftersom det finns mindre möjligheter att ändra designen i mobilvyn än vad det finns i den klassiska vyn så är det viktigt att innehållsfälten i admin är ifyllda med riktig information. T.ex. bör loggan vara uppladdad på sidan Inställningar > Allmänna inställningar. (I den klassiska vyn kan man lägga till loggan med t.ex. en bild). Samma sak med de färdiga informationssidorna (allmänna villkor, kontaktinformation, integritetspolicy osv.) så behövs de inte användas i den klassiska vyn utan man kan t.ex. använda sig av vanliga innehållssidor där. I mobilvyn används dock de länkarna till informationssidorna i footern och därför bör de sidorna också ha riktig information. Kontrollera och testa alla länkar i mobilvyn innan du lanserar butiken.
Startsidans design
För den klassiska vyn kan du på sidan Innehåll/kategorier > Databladsvy > Layout välja vilka textfält (1, 2, 3 & 4) du vill visa på startsidan. För mobilvyn finns inte de här inställningarna utan där visas alla textfält. Det här gör att du om du vill kan visa innehåll i mobilvyn som inte visas i den klassiska vyn. Fyll t.ex. i text i fältet "Lång beskrivning (3)" och välj att bara visa textfälten 1 och/eller 2 i layoutinställningarna.
Förhandsgranskning av mobilvyn
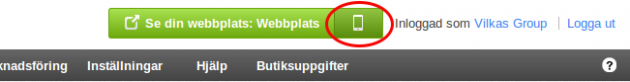
Alla sidor i butiken kan förhandsgranskas i mobilvyn genom att klicka på knappen "visa mobilvisning" i administrationen.

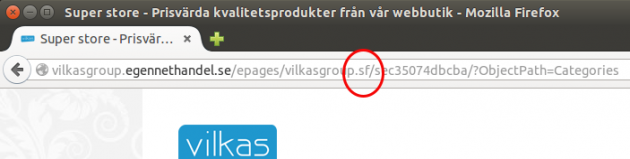
Man kan även titta på mobilvyn på datorn genom att byta ut .sf i url-adressen till .mobile. Det här gör det enklare att ändra och testa CSS-kod och jQuery-kod med hjälp av webbläsarens web developer-verktyg.

Ändra designen med egen kod
Samma som för den klassiska vyn så kan man ändra mobilvyn med hjälp av CSS- och jQuery-kod. Koden läggs in på sidan Inställningar > Allmänna inställningar > Avancerade inställningar för mobilvisning så att koden används i html-kodens head-område för alla mobilsidor.
Större logga
<style type="text/css">
.Header { height: 100px; }
.Header img.Logo { height: 90px; margin: 5px; max-height: 90px; }
</style>
Större produktbilder i produktlistorna
<style type="text/css">
.Products .ProductSmallImage { max-width: 200px; max-height: 200px; }
</style>
Större produktbilder på produktsidorna
<style type="text/css">
.ProductImage { max-height: 300px; }
</style>
Visa produkterna under varandra på startsidan
Produkterna på startsidan visas på en enda rad där man scrollar i sidled för att se fler produkter. Om man istället vill att produkterna visas under varandra och man måste scrolla nedåt för att se fler produkter så kan man fixa detta med den här jQuery-koden:
<script type="text/javascript">
jQuery(function() {
jQuery('#ProductsSlidebox').after('<div id="NotSlideBox"></div>');
jQuery('#ProductsSlidebox ul').appendTo('#NotSlideBox');
});
</script>
<style type="text/css">
.Homepage .slidee li { clear: both; width: 85%; margin-bottom: 30px; }
.Homepage img.ProductSmallImage { max-width: 200px; max-height: 200px; }
</style>

Beskrivningen synlig på produktsidorna
Som standard är beskrivningen på produktsidorna gömd och den visas genom att man klickar på rubriken. Beskrivningen kan istället som standard visas direkt med hjälp av den här koden:
<script type="text/javascript">
jQuery(function() {
jQuery('.Article .ShowMore').click();
});
</script>
Kategorilistan öppen som standard
Som standard är kategorilistan stängd och man måste klicka på den för att öppna den. Kategorilistan kan ställas in att vara öppen direkt som standard med hjälp av den här koden:
<script type="text/javascript">
jQuery(function() {
if(jQuery('div.FrontPage').length){
jQuery('.DropdownTrigger').click();
}
});
</script>
Om du behöver hjälp med att ändra mobilvyns design, kontakta gärna vår support!

