Support - Vilkas Now
Letar du efter support för Vilkas Suite?
Vilkas Suite supportAnvända anpassad CSS
CSS är ett designspråk som används på de flesta webbplatserna. Du kan anpassa din butiks design med hjälp av CSS-kod.
Med CSS-kod kan man t.ex. ändra följande aspekter av butiken:
-
Färger
-
Typsnitt
-
Logotypens storlek
-
Synligheten av element
Eventuella ändringar med CSS gäller för hela butiken och inte bara för den sidan som är öppen i editorn när du gör ändringarna. Anpassad CSS-kod påverkar dock inte designen i butikens kassa.
Det rekommederade sättet att ändra färgerna i butiken är att använda instruktionerna på sidan Ändra färgerna i din butik. Om du ändrar färgerna via CSS kan det överskrida dessa inställningar.
Anpassad CSS-kod kan ändra din butiks design och funktionalitet på oönskade sätt och kan också ha negativa effekter på din butiks responsiva design.
Endast erfarna användare bör använda sin egen CSS-kod. Kontrollera din butik noga efter alla ändringar. Observera också att de automatiska uppdateringarna av din butik kan påverka butikens kod. Kontrollera därför regelbundet om den CSS-kod du har angett fortfarande uppfyller dess syfte och om designen eller funktionaliteten har påverkats av uppdateringen.
Hur man lägger till anpassad CSS-kod
1. I butiksadministrationens huvudmeny väljer du Editor.
2. På den högra sidan som visar innehållet väljer du längst ner symbolen med en penna.
3. Välj </>.
4. Lägg till din egen CSS-kod.
5. Välj Spara.
6. Välj Visa din butik för att kontrollera att dina ändringar visas som de ska utan några problem.
Din CSS-kod gäller endast för den temastilen du använder just nu. Om du byter stil eller tema så påverkar inte längre CSS-koden butiken. Om du byter tillbaka till samma stil där du la till koden, så påverkar den butiken igen.
Exempel på koder
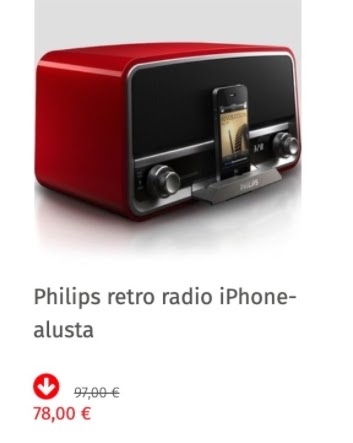
Bild för rabatterade priser
I detta exempel har ikonen "\ f0ab" från Font Awesome-ikonerna lagts till framför det ursprungliga priset. Du kan ändra ikonen i raden "content" till en annan ikon, som kan väljas här: https://fontawesome.com/icons

/* lägger till en bild för rabatterade priser */
.body h3.product-item-price-old:before,
.body h3.product-info-details-price-old:before {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: 25px;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: 12px;
content: "\f0ab";
color: red;
}
Byt ut ikoner för sociala medier
I det här exemplet ersätts YouTube-ikonen med en LinkedIn-ikon.
/* byter youtube-ikon till linkedin-ikon */
.body span.social-media-youtube::before {
content: "\f08c" !important;
}
Använda Google Fonts
Detta exempel gör det möjligt att använda Lato-teckensnittet från Google Fonts Store: https://fonts.google.com/

/* Ändrar font (Google fonts) */
@import url('https://fonts.googleapis.com/css?family=Lato&display=swap');
body, .body h2, .body h3, .body h4, .body h5, .body h6 {
font-family: 'Lato', sans-serif;
}
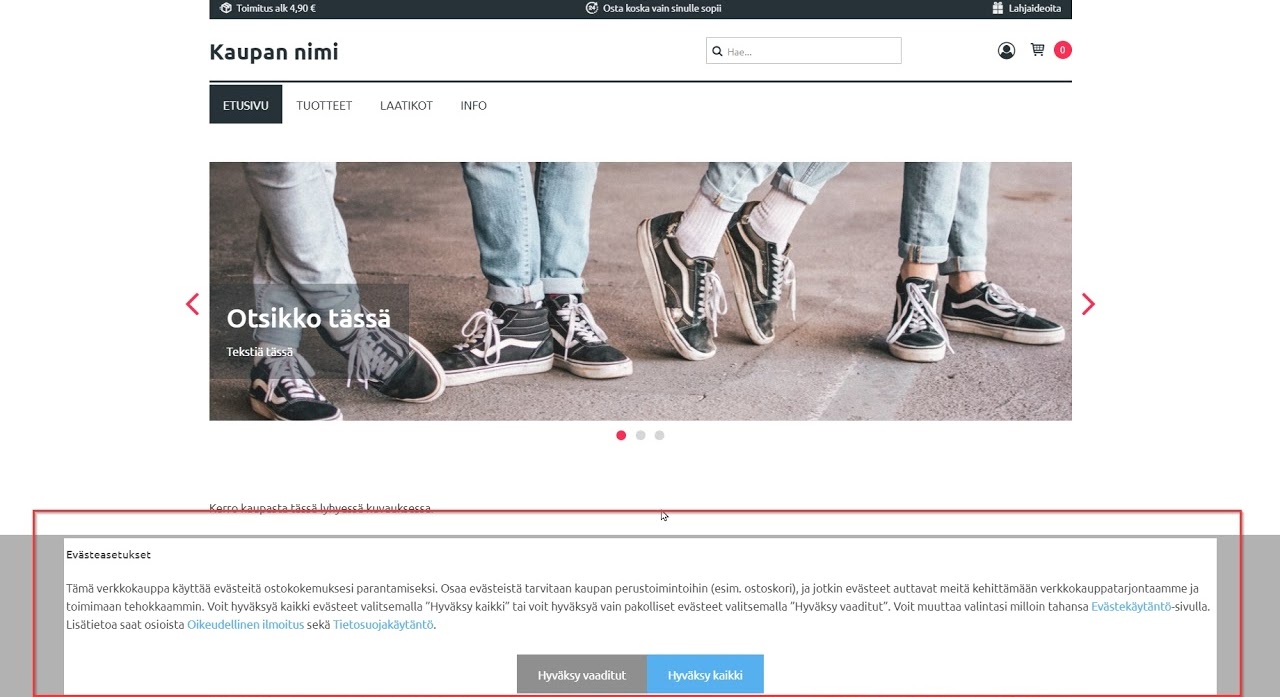
Flytta cookie-meddelandet från mitten till botten av skärmen
Använd denna exempelkod för att flytta cookiemeddelandet till botten av skärmen.

/* Cookie-text till botten */
.body .lightbox-backdrop {
top: unset;
}
.body .cookie-consent {
max-width: unset;
padding: 3px;
margin: 5px;
width: 90%
}
.body .cookie-consent-buttons {
margin: auto;
min-width: 300px;
}
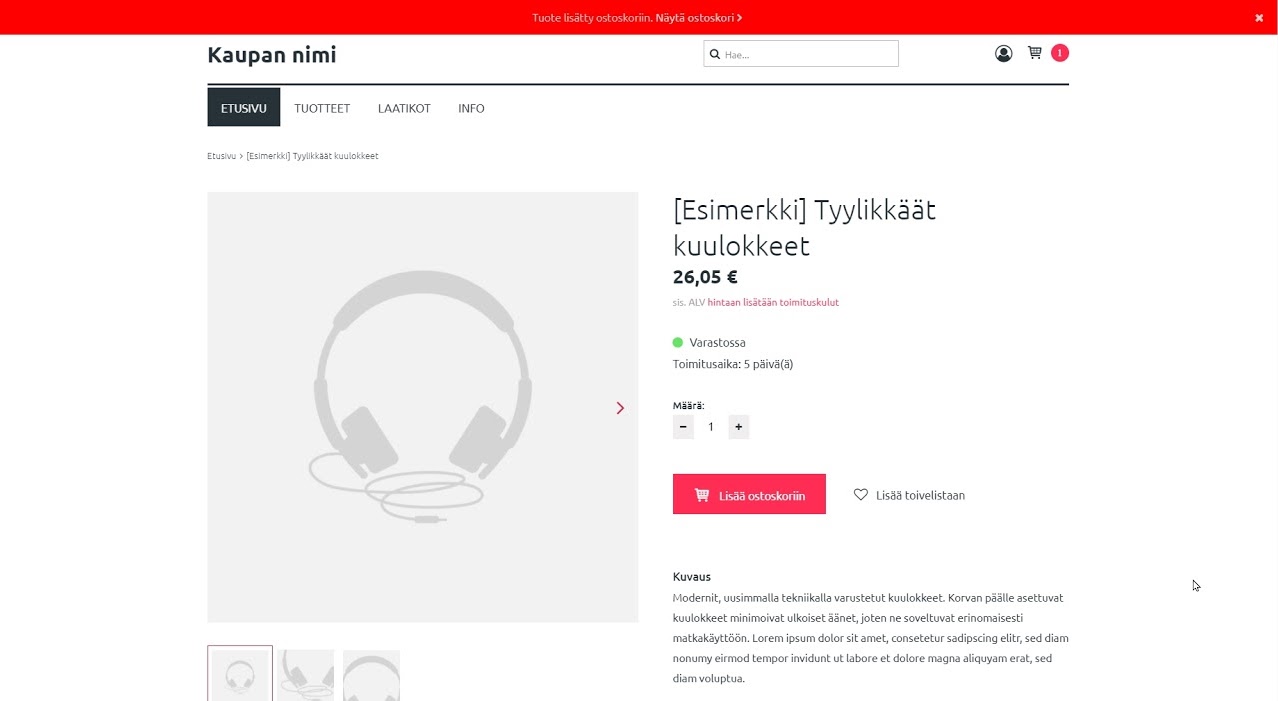
Ändra bakgrundsfärgen på knappen "Lägg till i varukorgen"
Denna exempelkod ändrar färgen på knappen Lägg till i varukorgen.

/* ändrar färg på varukorgsknappen */
.body .add-to-cart-notice-success {
background-color: red;
}
Butikssystemet kontrollerar automatiskt om CSS-koden du lägger till följer reglerna för CSS.
När du ändrar färger, kan det krävas att du ändrar marginal och padding för vissa element.
Det är inte nödvändigt att lägga till stylesheet type för CSS-koden.