
Snabba upp webbutiken - ta bort överflödiga bandbreddkapare
Hur snabbt en webbbutiks sidor laddas har stor betydelse för kundupplevelsen och därigenom också för försäljningen. Om en länk från sökresultaten tar flera sekunder att laddas så kommer en otålig surfare definitivt att tröttna och istället gå till nästa länk i sökresultaten. Även Google har lagt märke till detta och använder sidans hastighet som en kriterie när de listar sökresultaten. Därför har alla e-handlare en anledning till att tänka på webbutikens laddtid och ta bort eventuella onödiga saker som saktar ner sidorna.
HUR MÄTER MAN HASTIGHETEN?
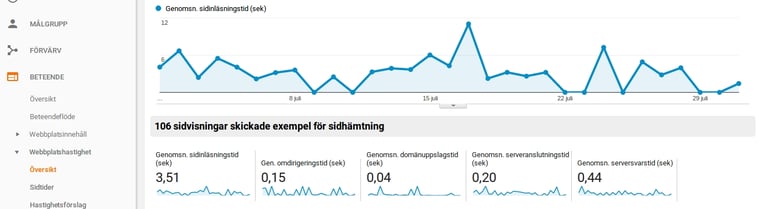
Det går att mäta hastigheten med flera olika verktyg. Google Analytics visar statistik under Beteende > Webbplatshastighet. Där kan man enkelt se t.ex. om laddtiden någon gång har ökat kraftigt. Man kan då leta efter anledningen bland de ändringar man gjort på sidan under den tiden.

En mer teknisk analys med utvecklingsförslag kan man få med verktyget Google Page Speed. Analysen skiljer dock inte på utvecklingsförslagens betydelse för den totala laddtiden utan alla får samma uppmärksamhet i rapporten oberoende om de faktiskt skulle göra stor eller väldigt liten skillnad. Detta är bra att komma ihåg när man går igenom rapporten.
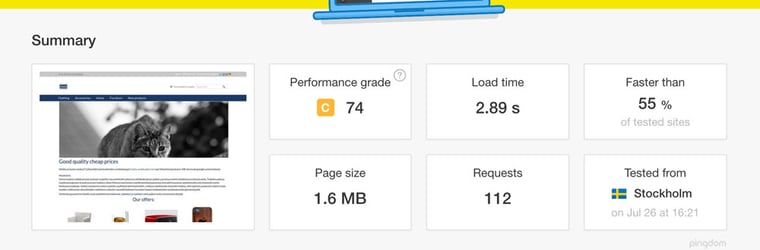
Ett annat alternativ till Googles verktyg är Pingdom som ger en mer illustrativ rapport med vattenfallsmodellen där man kan se hur lång tid olika element tar att ladda.

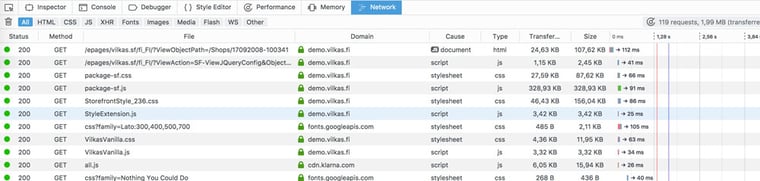
Det väsentliga ur användarvänlighetens synvinkel är såklart hur snabbt sidan laddas upp på användarens skärm. Många funktioner kan laddas även långt efter detta skett men från användarens perspektiv har sidan redan laddats klart. Därför är laddtiden från rapporter inte heller alltid likadan som den användaren upplever. Detta kan man enkelt se själv genom att titta på webbläsarens Developer tools under Network. Det kan vara en bra idé att först öppna sidan i incognito-läge så att cachen inte laddar något färdigt innehåll och man får en mer liknande upplevelse som en ny besökare.
När sidan laddats kan man arrangera i storleksordning så att man kan se vad det är som tar mest tid och då fixa t.ex. dåligt optimerade bilder.

VILKA SAKER PÅVERKAR HASTIGHETEN?
Webbutikens hastighet påverkas först och främst av servrarna och programmen som används, så som e-handelssystemet.
E-handlaren kan själv (efter att ha valt leverantör) påverka sidornas hastighet genom att hålla innehållet rent och snyggt. Även om nätverksanslutningar nuförtiden är snabba så kan det ändå vara bra att hålla ett öga på filernas storlekar och mängder. Som man kan se i den tidigare rapporten så kommer den sammanlagda laddtiden från tio- eller hundratals små anrop. Om man kan göra förbättringar på några stycken så kan slutresultatet bli anmärkningsvärt.
HUR KAN MAN GÖRA EN WEBBPLATS SNABBARE?
Om du tidigare inte alls har tänkt på sidornas laddtid kan du nog med små åtgärder göra ganska stor skillnad.
1. Spara bilderna i jpg-format
Png-formatet är bra för t.ex. ikoner, speciellt om man behöver transparenta bilder, men alla större bilder är alltid bra att spara i jpg-format. T.ex. en 1000x1000 pixel stor produktbild i png-format kan lätt bli 1,5 MB stor, medans om man sparar i jpg-format kan storleken vara 250 KB utan märkbar skillnad i kvalitet, åtminstone inte som ögat kan se.
2. Fundera på om du kan sålla bort visst innehåll
Bakgrundsbilder eller videos som täcker hela skrämen kan vara snyggt, men äter tid från laddningen. Om startsidan har ett bildspel, fundera på om man skulle kunna minska antalet bilder. Och här kan det vara väldigt lönsamt att kolla och optimera bildfilernas storlek!
3. Minska bildernas storlek redan innan de laddas upp på sidan
Även om ditt e-handelssystem skalar om bilderna automatiskt är det ändå bra att spara bilderna i rationell storlek från början. För produktbilderna kan man fundera på vad som är en passande storlek för bilderna i den största vyn de kommer visas och spara bilderna med den storleken. Bilder som är större än upplösningen för en normal datorskärm (1920*1080) är redan onödigt stora.
Banners och bilder som läggs till i själva innehållet bör också sparas från början i den storleken man vill att den ska visas som störst. I webbutikens redigeringsverktyg kan man göra bilden mindre men själva filen blir inte mindre och laddtiden blir onödigt lång.
4. Egen kod i egna filer
Om man ändrar butikens design med hjälp av egen kod (t.ex. CSS eller JavaScript) kan det vara en bra idé att spara koden i .css- och .js-filer och endast lägga till länkar till filerna i webbutikens innehåll. På så sätt sparas de i webbläsarens cacheminne hos besökaren och när besökaren då klickar till nästa sida så laddas de snabbare från cacheminnet.
Om man kopierar innehåll till webbutiken från andra ställen (som t.ex. från ett word-dokument) får man med copy/paste-metoden också med sig extra formateringskod och det kan vara väldigt mycket extrakod. Det är bra att ta bort den här extrakoden och använda webbutikens designverktyg eller externa css-filer för att redigera texten. Detta hjälper också till väldigt mycket om man i framtiden skulle t.ex. vilja ändra till en annan font i webbutiken.
5. Ta bort onödiga externa tjänster
Ta bort sådant innehåll från butiken som inte längre är nödvändigt, som t.ex. spårningskoder för marknadsföringskampanjer som inte längre är aktiva. Analyseringsverktyg, remarketing, live-chat och andra integrerade externa tjänster fungerar genom att skicka data till tjänsten från webbutiken varje gång en sida laddas. Även om dessa vanligtvis laddas asynkront och inte direkt påverkar användarupplevelsen är det alltid bra att ta bort sådana tjänster som inte längre används.
Men få inte panik!
Vid optimering av laddtiden finns en risk att man överoptimerar. Ändra bara innehållet och ta bort saker som verkligen inte har någon påverkan på användarupplevelsen och hanteringen av butiken. Se till att de förslag du får från andra faktiskt är relevanta och gör endast större ändringar om de verkligen kommer ha en positiv effekt på användarupplevelsen. Överdriven förfining för att snabba upp sidan får inte ta uppmärksamheten från annat utvecklingsarbete eller marknadsföring. Viktigast är att tänka på laddtiden i det vardagliga arbetet och att förbättra saker ett steg åt gången.