When using a third party for marketing they often ask you to add tracking code or pixels to your web shop. The code usually needs to be added to the head area, body area or to the confirmation/thank you page. The source code can not be edited freely, instead you can add the codes to the different areas as discribed below.
Add code to the head area
There is a field for adding code to the source code of the head area on the Settings > General settings > Advanced settings page.
![]()
Add code to the body area
If you want to track a specific page you add the code to that page's settings in the long description field. Once you click the "html" button in the menu you can add the code.
![]()
If you would like to track all pages/products you can add the code in a "Text (HTML)" page element in the design. When you insert a new page element on the Design > Advanced design page you will find this type of element in the topic area "User-defined page elements". Once the element is inserted you can add the code once you have clicked the "html" button in the top menu.
![]()
![]()
Add code to the order confirmation/thank you page
On the Settings > Basket settings > Texts page there is a field for this called "Text for confirmation page / Affiliate tracking code". If the tracking code collects data about the orders, such as the amount of the order or number of products, you can use the place holders in the information box. The code can be added once you have clicked the "html" button at the top.
If the code you receive from the third party contains parts that you need to update yourself, such as "var orderId = PUT_YOUR_ORDER_ID_HERE", it means you should use the shop's place holders instead of that part, like this "var orderId = #OrderNumber".
![]()
If you for example would like to do some Facebook marketing and then track the efficiency of the ads in Facebook's tools you must add tracking codes from Facebook in the shop. Facebook has their own instructions on how to do this, but here below you can also see an example on how to add the codes in the shop.
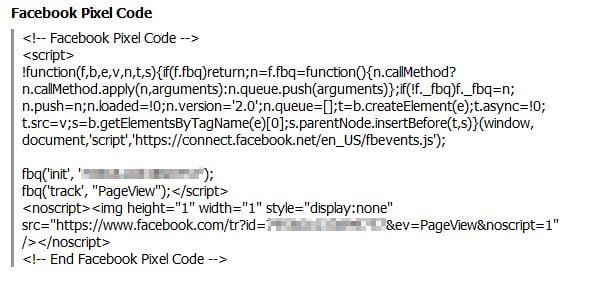
According to Facebook's instructions, as seen below, you need to add their pixel between <head> and </head> so according to step one above you should add this on the Settings > General settings > Advanced settings page. The code can be added to both fields there to make sure it's also used in the mobile view.


In the shop it would look like this.

You should also add a tracking code to the thank you page. This will according to step three above be added to the Settings > Basket settings > Texts page in the field "Text for confirmation page / Affiliate tracking code".


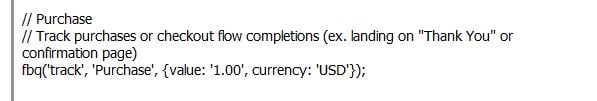
Facebook's instructions also describes to add <script> tags and in step three above you can find instructions for place holders. The result will be the code below if you want to track the order sum in Facebook.
<script>
fbq('track', 'Purchase', {value: '#OrderTotalAmountGross[0]', currency: '#CurrencyCode'}); </script>
When the code has been added to the shop it will look like this. Before adding the code you need to always remember to click the button for the code view, the button makred with a red circle in this picture.

Search terms: tracking code, tracking codes, facebook, google, codes, HTML, tracking, conversion, remarketing, pixel, tracking pixel
