The layout and design of the web shop can be edited by using jQuery code. The code can be added on the Settings > General settings > Advanced settings page if you want the code to affect every page in the shop. If you want the code to affect only a specifik page you can add the code to the description field of that specific page by clicking the <html> button.
Note!Because ePages are using jQuery in their e-commerce platform the own code can sometimes create a conflict (for example in the basket or on the product pages). Therefore the jQuery does not need to be loaded again, it is already available. Once you have added new code you should always in addition to testing the code, test the normal functions (such as adding products to the basket, making changes in the basket and ordering).
Not like this:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="http://www.example.com/jquery-slideshow.js"></script> <script type="text/javascript">
$("#slideshow").slideshow(); </script>
But like this:
<script type="text/javascript" src="http://www.example.com/jquery-slideshow.js"></script>
<script type="text/javascript">
(function($){
$("#slideshow").slideshow();
})(jQuery);
</script>
Example codes
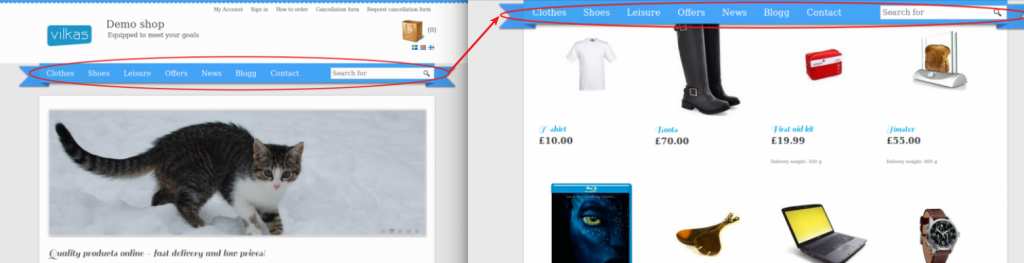
Lock the top menu at the top of the page
The top menu can be locked to the top of the page so that it shows even when the page has been scrolled down.

<script type="text/javascript">
jQuery(document).ready(function() {
if(jQuery('div.NavBarTop').length){
jQuery('div.NavBarTop').before('<div class="NavBarTopWrap"></div>');
jQuery('div.NavBarTop').appendTo('div.NavBarTopWrap');
var stickyNavTop = jQuery('.NavBarTop').offset().top;
var stickyNav = function(){
var scrollTop = jQuery(window).scrollTop();
if (scrollTop > stickyNavTop) {
jQuery('.NavBarTopWrap').addClass('sticky');
} else {
jQuery('.NavBarTopWrap').removeClass('sticky');
}
};
stickyNav();
jQuery(window).scroll(function() {
stickyNav();
});
}
});
</script>
<style type="text/css">
.sticky { position: fixed !important; top: 0; width: 100%; z-index: 500; }
.sticky .NavBarTop { margin: auto; }
</style>
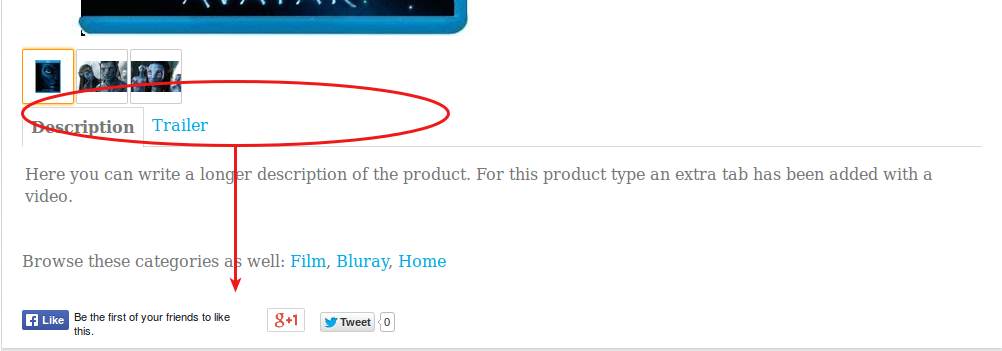
Moving the elements
All the elements showing on a page can be moved with for example the appendTo method. This example code moves the social media buttons on the product page to the bottom of the page:

<script type="text/javascript">
jQuery(function() {
jQuery("div.SocialMedia").appendTo("div.ContentAreaWrapper");
});
</script>
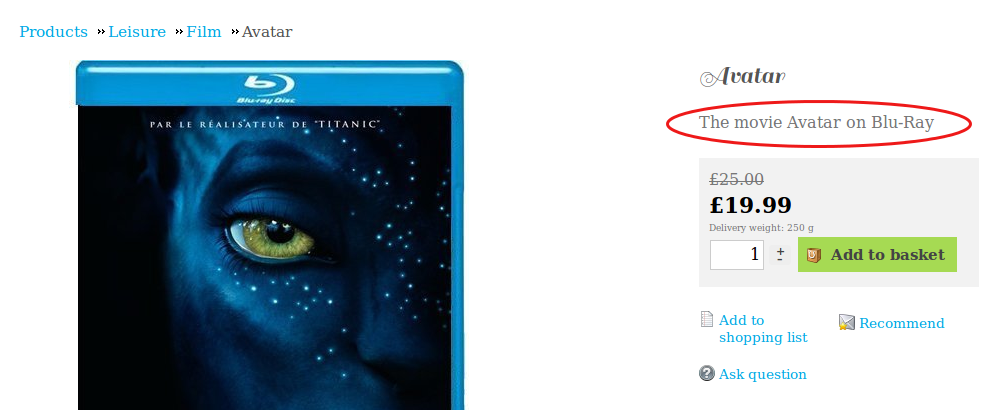
Show the short description on the product page
The short description for the products is normaly only used as the meta description and is not shown to customers. With this code you can show the meta description on the product page below the product name:

<script type="text/javascript">
(function($){
$(document).ready(function(){
var Descr = $('meta[name=description]').attr('content');
if(! Descr){
}
else {
var Descr = Descr.replace(/;/g,',');
$('div.ProductDetails .InfoArea h1').after('<p>' + Descr + '</p>');
}
});
})(jQuery);
</script>
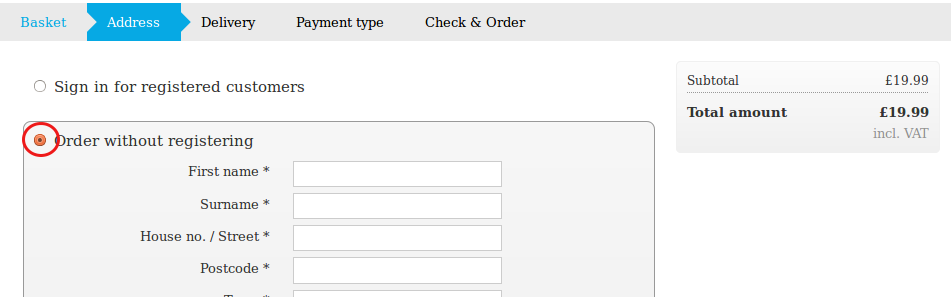
"Order without registering" as standard choice
In the first step of the check out the customer can choose between three choices: Sign in for registered customers/Order without registering/Order and register as customer. With this code the "Order without registering" is pre chosen. This code only works for the new version of the check out in individual steps.

<script type="text/javascript">
jQuery(function() {
jQuery('input[value="NonMember"]').click();
});
</script>
Add a new extraBnr-div below the top menu
It is possible to add new areas to the layout by using jQuery code. In this example we create a banner below the top menu that is as wide as the page. If you want the banner to only show on the home page you add the code to the content of the home page. The code is added by clicking the <html> button. This can be done for the whole page banner that is only shown on the front page.

<script type="text/javascript">
jQuery(function() {
jQuery('div.NavBarTop').after('<div class="extraBnr"></div>');
});
</script>
<style type="text/css">
.extraBnr { width: 100%; height: 250px; background: white; }
</style>
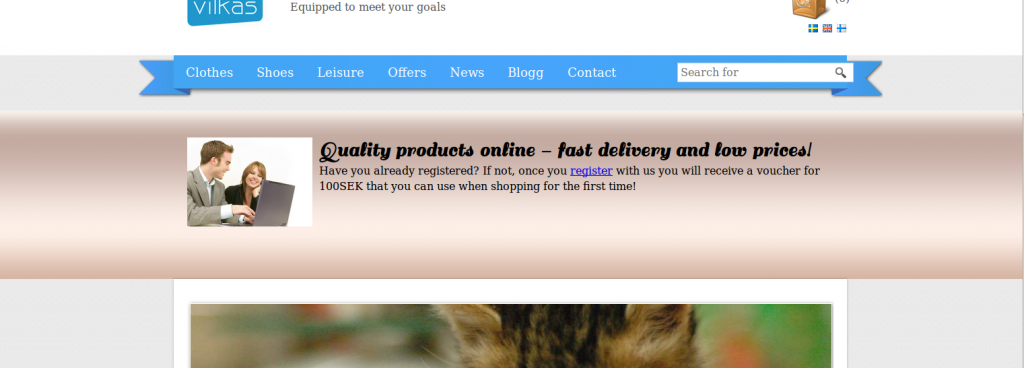
By using for example the appendTo method you can add pictures and other content to the banner:

<script type="text/javascript">
jQuery(function() {
jQuery('div.NavBarTop').after('<div class="extraBnr"></div>');
jQuery('div.extraBnrContent').appendTo('div.extraBnr');
});
</script>
<style type="text/css">
.extraBnr { background: url(/WebRoot/GPL/Shops/17092008-100341/MediaGallery/test/bg-extraBnr.jpg); width: 100%; height: 250px; }
.extraBnrContent { padding: 40px; width: 960px; margin: 0 auto; height: 100%; }
</style>
In the content there is a extraBnrContent-div where we add the content of the banner:
<div class="extraBnrContent">
<h1><img alt="Quality products online" height="132" src="/WebRoot/GPL/Shops/17092008-100341/MediaGallery/iStock_000002034236XSmall.jpg" style="margin-right: 10px; border: 0px none; float: left;" width="186" />Quality products online - fast delivery and low prices!</h1>
<p>Have you already registered? If not, once you <a href="?ViewAction=ViewRegistration&ObjectPath=%2FShops%2F2014011301">register</a> with us you will receive a voucher for 100SEK that you can use when shopping for the first time!</p>
</div>
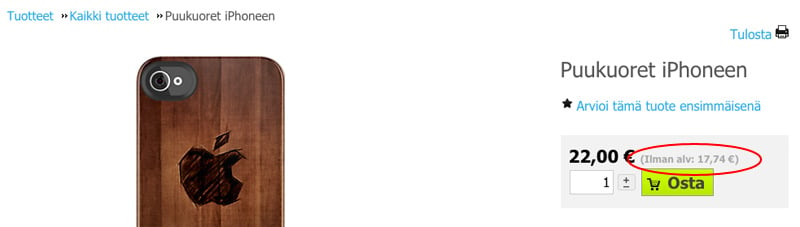
Product prices excluding VAT
This code counts the price excluding VAT and shows it next to the original price for the products. This code only works when the language is Finnish and all products have a VAT of 24%.

<style type="text/css">
.withouttax {
font-size: 12px;
display: block;
color: #aaa;
}
</style>
<script type="text/javascript">
jQuery.ready(function($){
var prefix = "(Ilman alv: ";
var postfix = " €)";
var percent = 1.24;
// price-value fields
$(".price-value").each(function(i, e) {
var price = parseFloat( $(e).text().replace(" ", "").replace(",", ".") );
if(price) {
var withouttax = price / percent;
fixedwithouttax = withouttax.toFixed(2).replace(",", ".");
$(e).append('<span class="withouttax">'+ prefix + fixedwithouttax + postfix + '</span>');
}
});
});
</script>
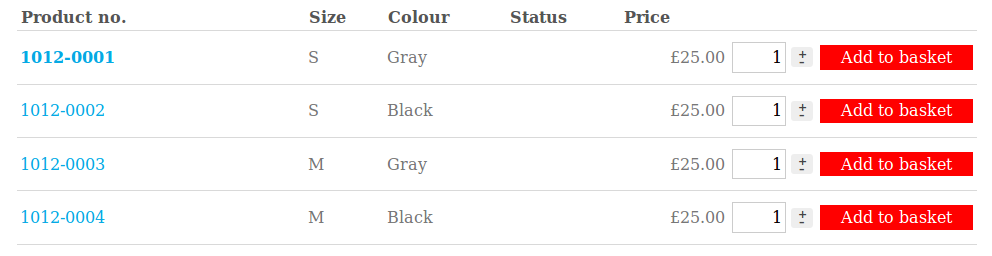
Larger "Buy" button in the list of product variations
As a standard the basket icon is shown when you choose to show the product variations in a list. This code hides the icon and shows the button "title" instead.

<script type="text/javascript">
jQuery.ready(function($){
$('.ButtonBasket').html($('.ButtonBasket').first().attr('title'));
});
</script>
<style type="text/css">
table.VariationsTable button.ButtonBasket { padding: 0 20px; background: red; color: white; }
</style>
Link to top of page
It's possible to add a "Back to top" link that is shown once the page is scrolled down.
<script type="text/javascript">
(function($){
$(function () {
var scroll_timer;
var displayed = false;
var $message = $('#message a');
var $window = $(window);
var top = $(document.body).children(0).position().top;
$window.scroll(function () {
window.clearTimeout(scroll_timer);
scroll_timer = window.setTimeout(function () {
if($window.scrollTop() <= top)
{
displayed = false;
$message.fadeOut(500);
}
else if(displayed == false)
{
displayed = true;
$message.stop(true, true).show().click(function () { $message.fadeOut(500); });
}
}, 1000);
});
});
})(jQuery);
</script>
<style type="text/css">
#message a { display: block; display: none; z-index: 999; opacity: 0.8; position: fixed; top: 100%; margin-top: -180px; left: 90%; margin-left: -160px; width: 300px; height: 150px; padding: 10px; }
</style>
The actul link is added as a html element in the design. The link could also be a picture.
<div id="message"><a href="#top">Back to top</a></div>
Read more:
