Support - Vilkas Now
Are you looking for Vilkas Suite support?
Vilkas Suite supportEditing the background color of content elements
By editing the background color of content elements, you can use your brand colors and adapt your shop so that it matches your corporate identity and / or your personal taste. You can use background colors in several ways. If you only edit the background color of single content elements, these elements will be highlighted and bring variety to your shop layout. You can also edit the background color of all content elements of a page to change the background color of the whole page.
Once you've added a content element to a page, you can change its background like this:
-
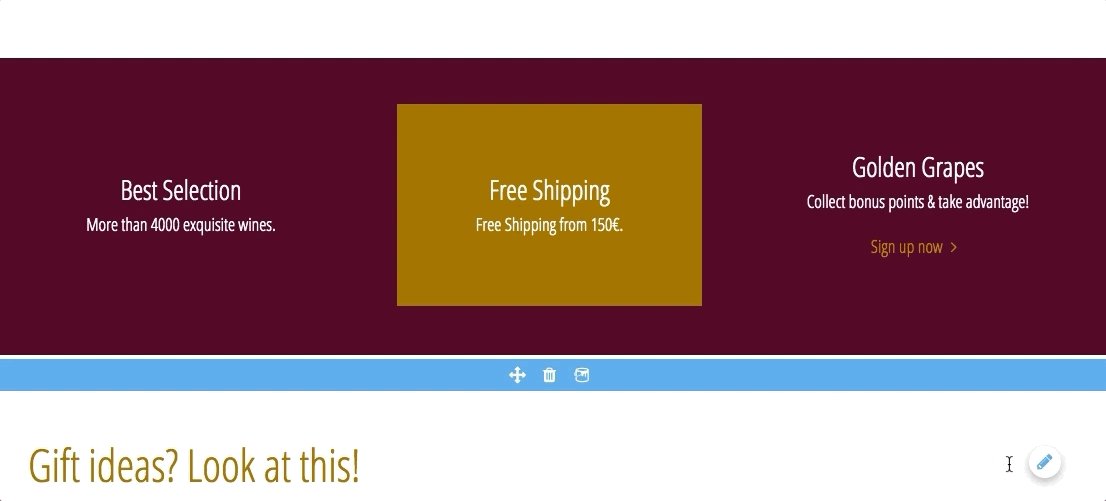
Select the content element or hover over it. You'll see a blue area at the top of the content element.
-
In the blue area, select rightmost icon for background color.
-
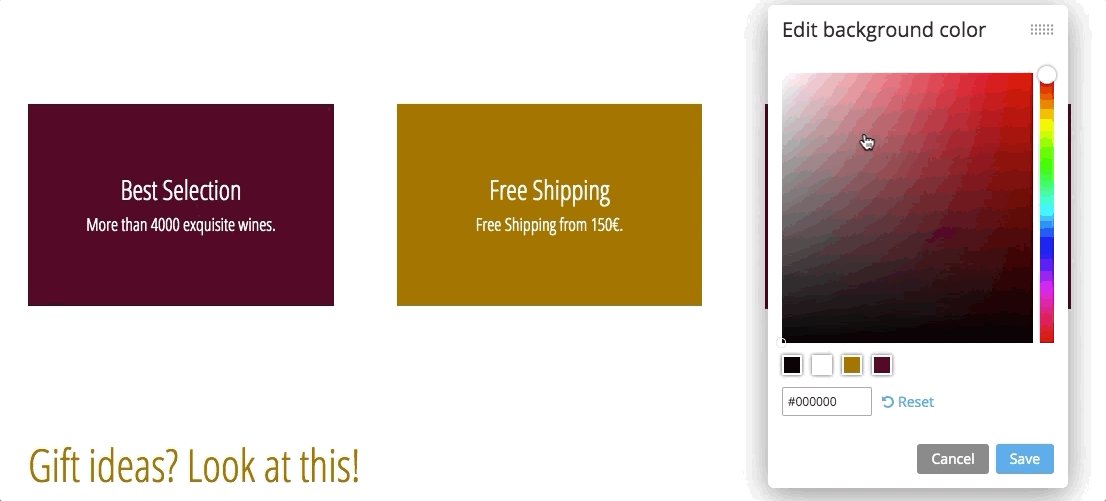
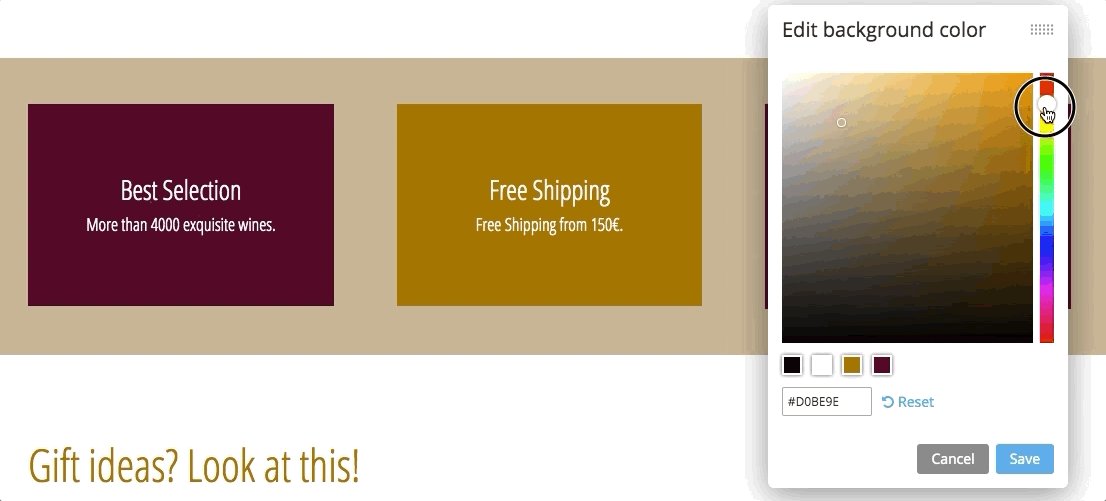
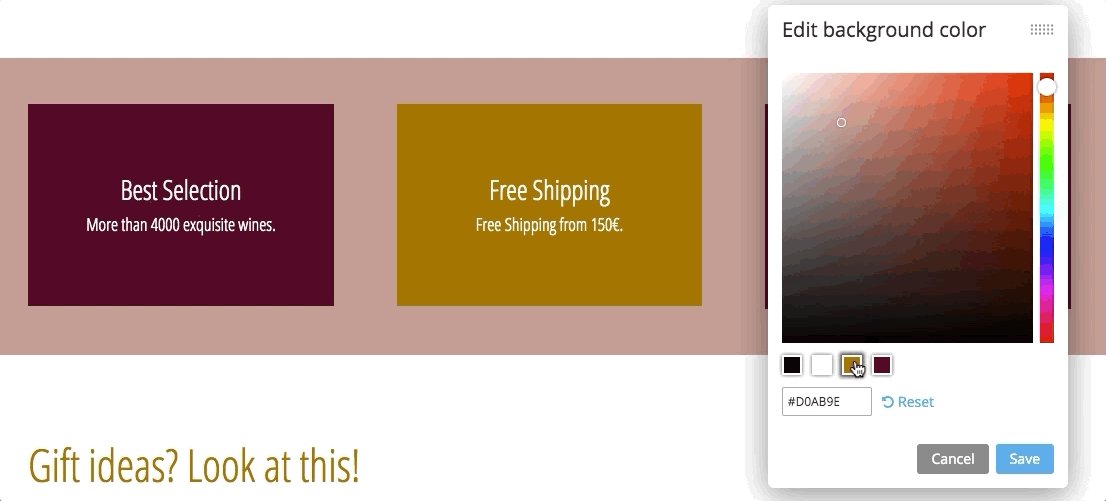
You can now edit the background color. Choose your desired color from the color palette or enter a hex color code in the input field. Below the color palette, you will also find predefined colors. These colors will always include the basic colors black and white. Furthermore, you will find the colors of your current theme. If you have changed your theme colors, you will see the colors that you have set.

As shown in the example above, you can immediately see how your changes will look like in your shop.
You can always select Reset to restore the default background color of the content element. But please be aware that this will restore the default background color, not the one that has been selected when you've started editing (in case you've already selected a background color that differs from the default one before). If you would like to keep the color that had been selected when you started editing, select Cancel.
4. If you would like to save your changes, select Save.
Your changes are now visible in your shop. If you chose a theme with a full-width header (e.g. Vision, Limelight, or Editorial), the background color will also be displayed full-width. If that's not the case (e.g. for Neutral, Essence, Uptown, or Structure) the background color will also not be displayed full-width. This will ensure a harmonic and consistent design of your shop.
The selected background color will be kept if you change the theme. If you selected one of the theme colors of the old theme as your background color, this color will not be automatically changed to a theme color of your new theme. Thus, you might want to review your background color settings when changing a theme to ensure that the color design of your shop is still appealing and consistent.
If you edit the background color of two successive content elements, you don't need to worry about the blank space between them that will still be visible in the Editor. This blank space allows you to keep an overview of the single content elements but it won't be visible to your visitors in your shop.
Color settings offer many possibilities but can also be quite challenging. In order to support you with that, we've collected some tips and tricks for you:
-
Use colors that match your brand or company and that your customers are already used to. This will build trust in your shop and support a consistent design.
-
Sometimes, less is more. Especially when editing the background color of content elements that showcase your product range, you should choose light background colors that will allow your visitors to focus on the products.
-
When editing the background color of content elements that do not allow color customization of all components, such as the color of the Send button on the contact form, choose a light background color that will match the colors of the content element.
-
Try to use colors of the same color family. Too many different colors in your shop may distract your visitors. Still, be sure that the color contrast between texts, links, buttons, and the background color is high so that readability is not reduced.
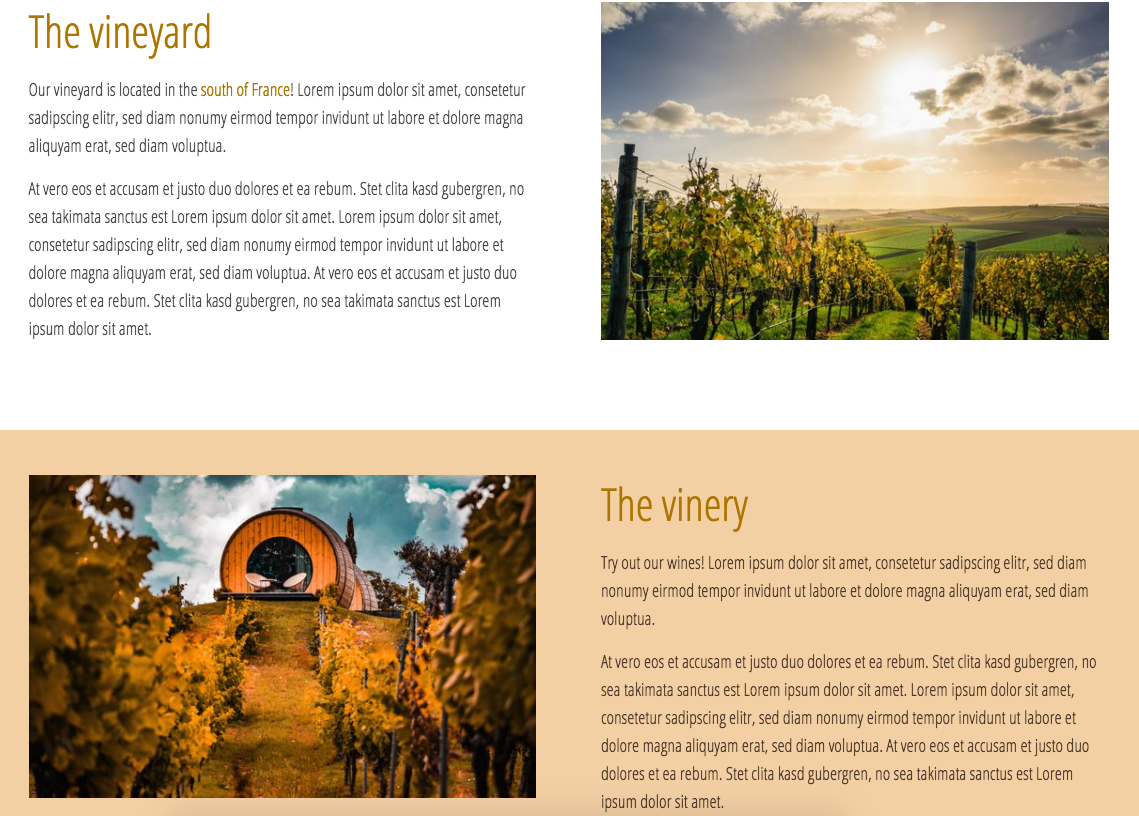
Here's an example of a background color that is part of the same color family as the headlines. Still, the contrast is high and the headline is easily readable. As the image also includes colors of the color family, the page looks harmonic and forms a unit: