Support - Vilkas Now
Are you looking for Vilkas Suite support?
Vilkas Suite supportAdding tracking code to Vilkas Now using GTM
Google Tag Manager can be found as a feature in Now S, Now M, Now L, and Now XL shop types.
This guide explains how to add any third-party tracking code to the Now online store using Google Tag Manager.
Implementation
You have to have Google Tag Manager activated in your store and login credentials for your GTM account. (See GTM instructions here)
Adding a tracking code using GTM
In this example, we go through how to add a Javascript tracking code to an online store that monitors completed orders.
The Google Tag Manager implementation adds a data layer defined by Google to the online store. With this, it is possible to access the most important events and information of the online store.
The example uses Google's data layer variables, which are used to transmit order information, such as the amount, order number, currency, and ordered products. More information about data layer variables can be found on Google's support pages.
Open the container you created during implementation in Google Tag Manager's dashboard.
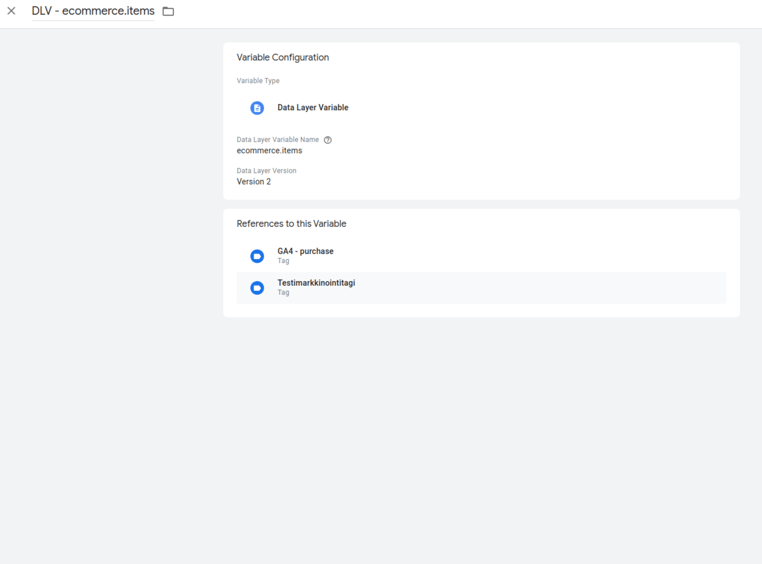
- To create a new variable, go to Variables and press New.
- Select Data layer variable as the variable type.
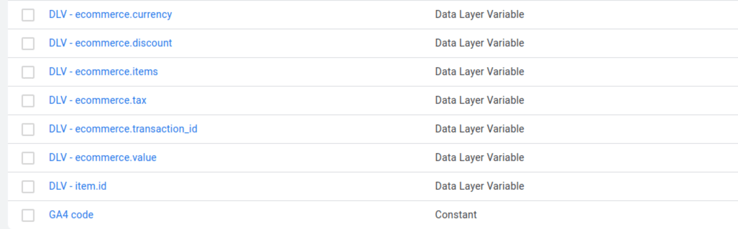
- Enter the name of the desired data layer variable in the Data layer variable name field (e.g. ecommerce.items contains information about the products of the order).

For the purchase transaction, we recommend adding at least the variables defined in the image below in the same style, i.e. ecommerce.transaction_id (=purchase transaction id), ecommerce.value (= purchase transaction value), ecommerce.tax (=purchase transaction tax), ecommerce.currency (= purchase transaction currency). For other events (such as adding to the shopping cart add_to_cart) all you need is ecommerce.items.

Next, we create a trigger that triggers the tag for the desired event. The trigger must be an event, because the transaction is implemented with single page app technology (i.e. the browser does not just render the html page sent by the server). The store supports events defined by Google, which you can view here: Google Support.
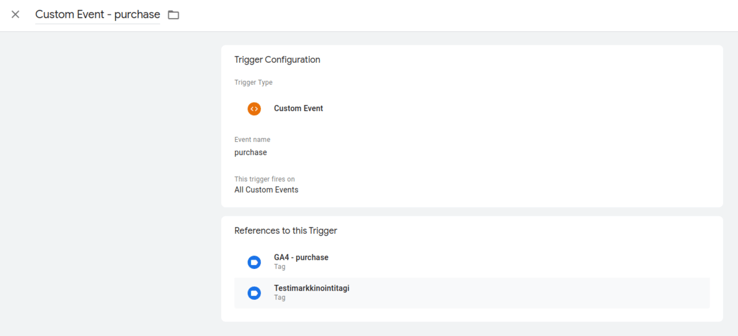
- Create a new trigger by going to the Triggers page and pressing New
- Select Custom Event as trigger type
- Enter the desired event as the name of the event (e.g. purchase is a purchase event)
- Give the trigger a name that indicates what kind of trigger it is (e.g. Custom Event - purchase)

Finally, a tag is created to which all the variables created above and the trigger are attached:
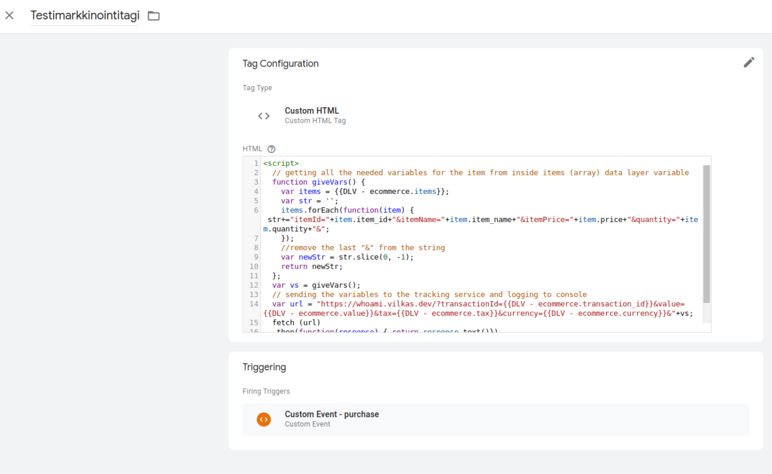
- To create a new tag for tracking, go to Tags and press New
- Set the tag type to Custom HTML
- Paste the tracking script in the text field of the tag
- Define.a trigger for the purchase transaction. Select the Custom Event trigger you made earlier as a trigger for purchase
- Give the tag a name that describes the use of the script, such as Purchase Event and save

Example of code:
<script>
// getting all the needed variables for the item from inside items (array) data layer variable
function giveVars() {
var items = 0;
var str = '';
items.forEach(function(item) { str+="itemId="+item.item_id+"&itemName="+item.item_name+"&itemPrice="+item.price+"&quantity="+item.quantity+"&";
});
//remove the last "&" from the string
var newStr = str.slice(0, -1);
return newStr;
};
var vs = giveVars();
// sending the variables to the tracking service and logging to console
var url = "https://whoami.vilkas.dev/?transactionId=0&value=0&tax=0¤cy=0&"+vs;
fetch (url)
.then(function(response) { return response.text()})
.then(function(txt) { console.log(txt)});
</script>
Now you can test your tag:
- Press Preview in the upper right corner and connect to your store, which opens the store page and the test page for tags
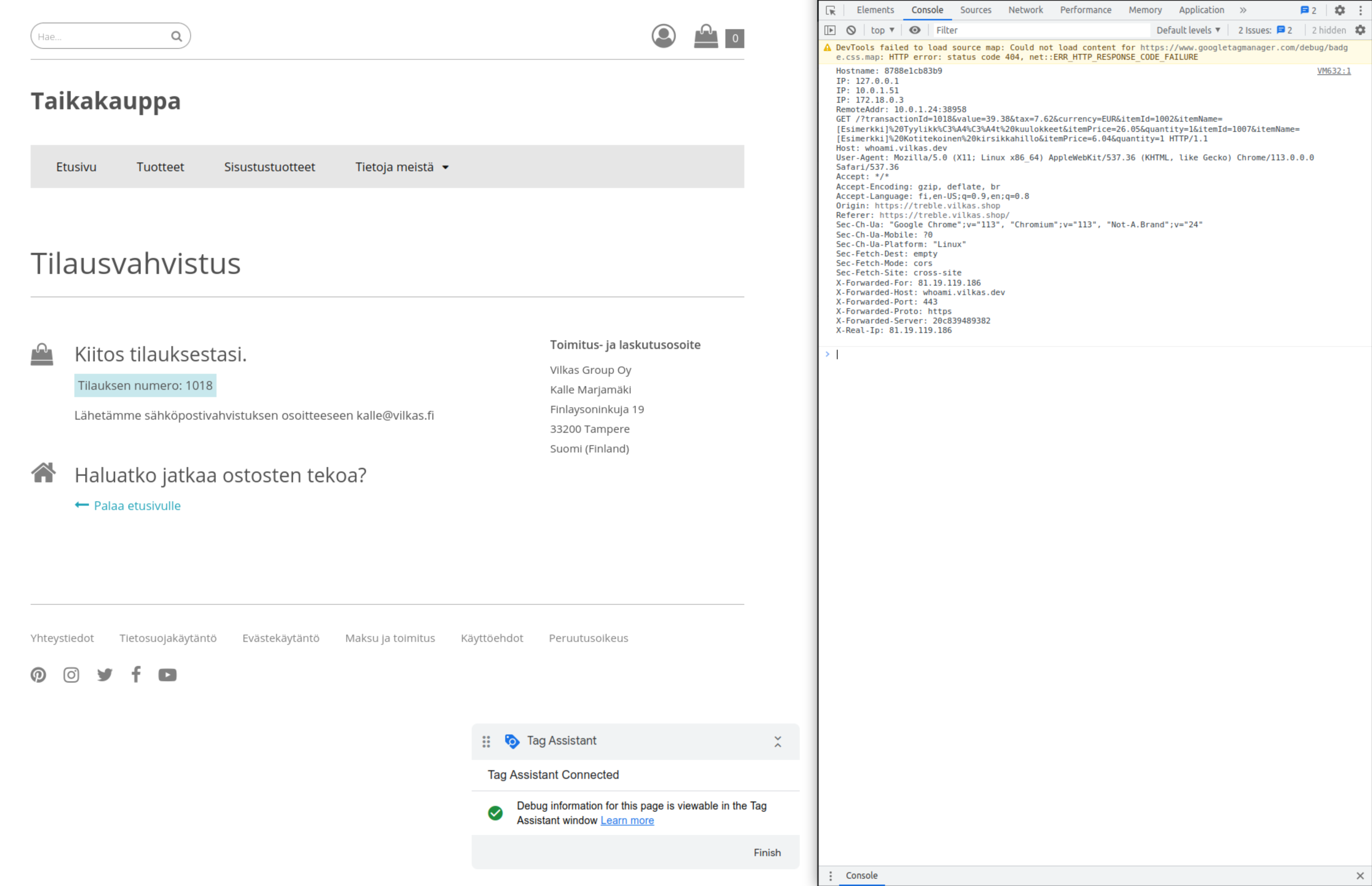
- Open the console in Developer tools and make a test purchase in your store
- In the console, see the values of the event variables that you sent in the tag

In the same style, you can send the desired variables to any tracking service.