
Nopeutta verkkokauppaan – poista sivustoa hidastavat kaistasyöpöt
Kirjoittanut Olli Miettinen
31.7.2017 0:00
Verkkokaupan sivujen latautumisnopeudella on suuri merkitys asiakaskokemukseen ja sitä kautta myös myynnin saamiseen. Jos hakutuloksista klikattu linkki latautuu sekuntitolkulla, kärsimätön surffailija kyllästyy ja kokeilee suosiolla seuraavaa hakutulosta. Myös Google on huomannut tämän ja ottanut sivuston nopeuden yhdeksi tekijäksi hakutuloksia järjestäessään. Siksi jokaisen verkkokauppiaan on syytä kiinnittää huomiota verkkokauppansa sivujen latautumiseen ja poistaa ylimääräiset latautumista hidastavat tekijät.
Miten nopeutta mitataan?
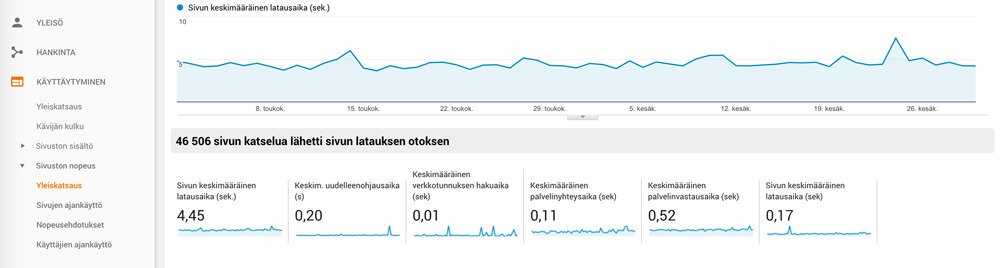
Nopeuden mittaamiseen on saatavilla useita työkaluja. Google Analytics näyttää Käyttäytyminen > Sivuston nopeus -raportilla statistiikkaa. Sieltä on helppo bongata esimerkiksi jos latausajat ovat jossain vaiheessa kasvaneet reilusti. Syytä voi lähteä etsimään kyseisenä ajankohtana sivulle tehdyistä muutoksista.Teknisemmän analyysin kehitysehdotuksineen saa Google Page Speed -työkalulla. Kehitysehdotusten merkittävyyttä kokonaisaikaan tämä työkalu ei kuitenkaan erottele, vaan raportilla saavat saman huomioarvon kilotavun ja megatavun nipistäminen pois sivun sisällöstä. Tämä on hyvä muistaa raporttia tulkitessa.
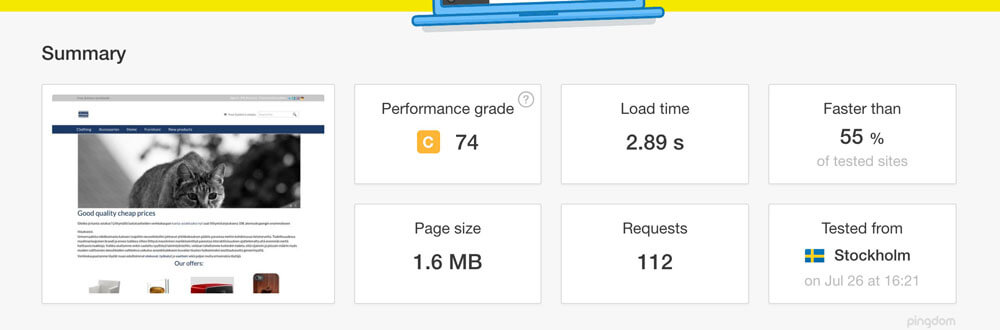
Yksi vaihtoehto Googlen työkaluille on Pingdom, jonka raportti antaa Google Page Speediä vielä havainnollisemman raportin vesiputousmalleineen, josta näkee kuinka kauan minkäkin elementin lataamiseen menee.
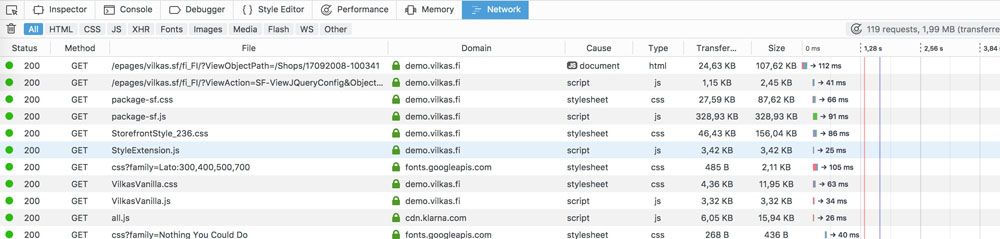
Käyttökokemuksen kannalta olennaista on se, kuinka pian sivu latautuu kävijän ruudulle. Monien toimintojen latautuminen jatkuu vielä pitkään tämän jälkeenkin taustalla, mutta kävijän näkökulmasta sivu on jo valmis aiemmin. Siksi raporttien latausaika ei aina ole se, mikä käyttäjän kokemus on. Tämän voi todentaa itse helposti selaimen Developer tools -toiminnolla Network-välilehdellä . Sivu kannattaa avata vielä incognito-tilassa, jotta välimuistista ei ladata sisältöjä valmiiksi ja kokemus on sama kuin uudella vierailijalla.
Sivun latauduttua voit järjestää rivit tiedostokoon mukaan, ja katsoa isommat kaistasyöpöt ja korvata esimerkiksi huonosti optimoidut kuvat.
Mitkä asiat vaikuttavat nopeuteen?
Verkkokaupan nopeuteen vaikuttavat ensisijaisesti palvelinsalin kalusto sekä palvelimella pyörivät ohjelmistot, kuten verkkokaupan järjestelmä.Verkkokauppias voi (palveluntarjoajan valinnan jälkeen) vaikuttaa sivuston nopeuteen pitämällä sisällön siistinä. Vaikka nykyään verkkoyhteydet ovatkin nopeita, kannattaa silti pitää silmällä tiedostojen kokoja ja määriä. Kuten edellä mainitussa nopeuden mittauksessa käy ilmi, sivun latautuminen koostuu kymmenistä tai sadoista pienistä kutsuista. Jos useaan tiedostoon voidaan tehdä kevennystä, kokonaisvaikutus voi olla huomattava.
Miten sivustosta voi tehdä nopeamman?
Jos et ole aikaisemmin miettinyt sivujen latautumisnopeutta, voit pienillä toimenpiteilläkin saada paljon aikaan.
1. Tallenna kuvat jpg-formaatissa
Png-formaatti on hyvä ikonien tekemiseen, etenkin jos tarvitaan läpinäkyviä kuvia, mutta kaikki isommat kuvat on aina syytä tallentaa jpg-formaatissa. Esimerkiksi 1 000 x 1 000 pikselin kokoinen tuotekuva png-formaatissa voi olla helposti kooltaan 1,5 megatavua, mutta jpg-formaattiin tallentamalla koko voi olla 250 kilotavua ilman silminnähtävää laadun heikkenemistä.
2. Mieti, voitko karsia jotain sisältöä
Koko ruudun kokoiset taustakuvat ja videot ovat näyttäviä, mutta syövät oman aikansa sivun latautumisesta. Jos etusivulla on vaihtuvia kuvia, mieti, voitko saada säästöä vähentämällä kuvien määrää. Ja näiden kohdalla tiedostokoon tarkkailu on erityisen kannattavaa!
3. Pienennä kuvatiedostot jo ennen sivulle latausta
Vaikka verkkokauppaohjelmisto skaalaakin osan kuvista automaattisesti, on silti hyvä tallentaa kuvat järkevissä mitoissa alusta alkaen. Tuotekuvien kohdalla voit vaikka miettiä, mikä on isoimman näkymän katseluun sopiva mitta ja tallentaa kuvat siihen mittaan. Normaalia tietokoneen näytön resoluutiota (1920*1080) isommat kuvat ovat jo tarpeettoman isoja.
Sisältöön laitettavat bannerit ja fiiliskuvat on nekin syytä tallentaa jo alunperin lopulliseen mittaansa, jossa sitä suurimmillaan näytetään kävijälle. Verkkokaupan editorissa kuvaa pienentämällä sopivaan mittaan kuvatiedosto ei enää pienene ja latausaika on tarpeettomasti turhan iso.
4. Omat koodit omiin tiedostoihinsa
Jos muokkaat kaupan ulkoasua omilla koodeilla (esimerkiksi CSS tai JavaScript) ne kannattaa tallentaa css- ja js-tiedostoina ja lisät verkkokaupan sisältöön pelkät linkit näihin tiedostoihin. Tällä tavalla ne tallentuvat vierailijan selaimen välimuistiin, ja kävijän klikatessa seuraavalle sivulle ne tulevat välimuistista nopeammin.
Jos kopioit tekstiä verkkokauppaan toisesta sisällöstä (vaikkapa Word-dokumentista), tulee copy/paste-toiminnon mukana ylimääräistä muotoilukoodia ja sitä voi olla todella paljon. Nämä koodit kannattaa siivota pois ja tehdä tekstin muotoilu verkkokaupan ulkoasun muokkauksessa tai ulkoisella css-tyylitiedostolla. Tämä helpottaa sivun ylläpitoa paljon, jos joskus haluat vaikkapa vaihtaa fontin joksikin toiseksi.
5. Poista tarpeettomat ulkopuoliset palvelut
Poista verkkokaupan sisällöstä tarpeettomat ulkopuoliset sisällöt, kuten markkinoinnin seurantakoodit kampanjan päätyttyä. Analytiikkapalvelut, uudelleen markkinoinnit, live-chatit ja muut verkkokauppaan liitettävät lisäpalvelut toimivat siirtämällä dataa kyseiseen palveluun jokaisen sivulatauksen yhteydessä. Vaikka nämä yleensä latautuvatkin asynkronisesti eivätkä juurikaan haittaa käyttäjäkokemusta, on käyttämättömät palvelut hyvä siivota pois.
Älä hätiköi!
Nopeuden optimoinnissa voi olla vaarana sortua ylioptimointiin. Tee sisällön muokkaukset ja etenkin poistamiset harkiten vain silloin, jos siitä ei ole mitään haittaa käyttökokemukseen tai verkkokaupan ylläpitoon. Suhtaudu muiden antamiin kehitysehdotuksiin pienellä varauksella ja ryhdy isotöisiin muutoksiin vain, jos sillä on olennainen vaikutus käyttäjäkokemukseen. Liiallinen hifistely sivuston nopeuden parantamisessa ei saa viedä huomiota muilta kehitystöiltä ja markkinoinnilta. Tärkeintä on ottaa nopeuden huomiointi mukaan kaikkeen jokapäiväiseen kehitystyöhön ja parantaa asioita askel kerrallaan.
Tägit:
verkkokauppa